AppSheetで在庫管理アプリを作ってみるシリーズの2回目です。家にストックしている食料品を商品・在庫場所・賞味期限で管理するアプリを作ります。
前回は、食料品の在庫管理アプリのコンセプトを決めてみました。バーコード読み取り、入庫、出庫処理をしたい・・・とか。こちらの記事もご参照ください。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
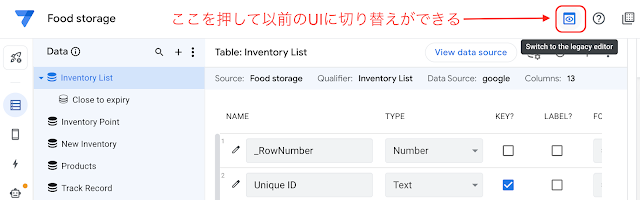
AppSheetのUIが変更になりました
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
AppSheetはGoogleスプレッドシートのデータをアプリとして表示する
使い始めるとすぐにわかりますが、AppSheetはGoogleスプレッドシートで作った表を、テーブルとしてPWAアプリの形で表示、アプリらしく必要なアクションを提供するプラットフォームと言えます。
ということで、今回はGoogleアカウントでAppSheetにアクセス、Googleスプレッドシートを使ってアプリ作成してい来ます。なお、Googleスプレッドシート以外のデータベースでもAppSheetのアプリを作成することは可能です。
AppSheetへのサインアップはこちらのサイトを参照しました(サインアップは無料です)
ノーコード開発プラットフォームAppSheetに無料でサインアップしよう
ノーコードアプリ開発プラットフォーム「AppSheet」による超初心者向けのはじめてのアプリ作りをお伝えしています。今回はAppSheetに無料でのサインアップをするところまでの手順をお伝えします。
また、こちらでもAppSheetへのログインにつき説明していますので、よろしければご覧ください。
【自分で作るAppSheet】旅行のホテルと思い出写真を一緒に管理するアプリを作る(1):アプリのイメージとAppSheetへのログイン
AppSheetで旅の思い出を残すアプリを作ります。旅行で泊まったホテルを写真と一緒に管理するアプリ、まずは作成開始でアプリのイメージ作りとAppSheetへのログインを行います。
で、まずはGoogleスプレッドシートで必要なテーブルを作ります。AppSheetのテーブルはシートごとに認識されるので、必要なテーブルの数だけシートを作ります。今回は最初の時点で、
- Inventory List:主テーブル。在庫商品リストになる。
- Products:商品データ用テーブル。1バーコードに一つの商品が対応。
- Inventory Point:在庫場所テーブル。
ところで、AppSheetは日本語版がないので、英語表記にしておくと収まりがよく、格好も良いように見える、と思いました(日本語での表示ももちろん可能)。
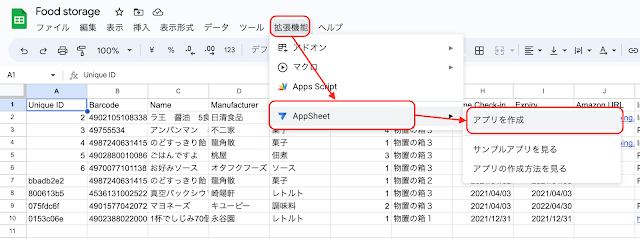
Googleスプレッドシートから一瞬でアプリが作成される
スプレッドシートを作ったら(サンプルデータをいくつか入れておくとアプリの動きがすぐ見えて楽しい)、Googleスプレッドシートの「拡張機能」から「AppSheet」を選び「アプリを作成」を選ぶと・・・
この時点では、パソコンの上で動く「プロトタイプ」ですが、すでにスマホをいじるように動かすことができます。そして、スマホにAppSheetアプリをインストールすれば、スマホでもすでに動かせます。しかもかなり出来が良い。どうやら高度なAIがスプレッドシートから勝手に作り上げてくれるらしいのですが、あっさりとAIに負けていることを実感せざるを得ない出来です。AIが作ってくれたアプリに満足であればこれで終わるが、他にも設定を変えることができます。
なお、この時点ではテーブルは一つしか読み込まれていません(が、他のテーブルも簡単に付け加えることができる)。
とりあえず「新規データ」と思ってプラスボタンを押すと・・・
予想通り新規入力フォームが自動で出てきます。何の設定もしていないのに、それっぽく出てきました。しかもBarcode列(コラム)にはバーコード読取ボタンまでが自動で!PC画面では実際のバーコードの読み取りはできませんが、ボタンを押すと適当な番号(111122333)を入れてくれます。
列の名前やデータで書式を自動判別しているようで、一応日付は「日付」などと勝手に設定してくれちゃいます。もちろん設定が違っていれば自分で直すことができます。
テーブルはどう取り込まれたのか
データ管理は、サイドメニューの「Data」から進みます。上部に出てきたタブはそれぞれ次のような機能となっています。
- Tables:テーブルとテーブル内のデータ設定
- Columns:テーブルの各列の設定(Tablesからも行くことができる)
- Slices:テーブルから条件に合う行を抽出したテーブル、スプレッドシートでフィルターを使うのと同じ感覚
- User Settings:ユーザー単位でアプリの挙動を設定(するらしい)
行の設定明細が出てきました。右にスライドするとさらに設定が出てきます。数式や表示の可否、初期設定値の設定などもあり、スプレッドシートと同じ感覚で作業できます。右にスライドしてみると・・・
「INITIAL VALUE」に「TODAY()」の数式が入っています。自分では入れていないのだが・・・この行に対応する列の名前は「Time Check-in」と「Expiry」なのですが、列の名前からデータ型と数式まで初期設定してくれたようです。すごいですね。ちなみにデータ型はこのように設定されましたが、もちろん自分で変更することも可能です。
日付っぽいものは日付型、URLっぽいのはURL型、画像っぽいのは画像型。
データ型については、こちらの記事もどうぞご覧ください。
AppSheetのデータ型について、タイプごとに何があるのか見ていきます。
なお、「Expiry」がTODAY()では全て賞味期限切れになってしまうので、数式は削除しておきます。
テーブルの追加も簡単
ここまででも十分にアプリっぽいですが、商品管理や在庫場所管理もさせたい、ということで、作っておいたテーブルも追加します。この時点では「Inventory List」しかありません。「Products」や「Inventory Point」テーブルも認識させる必要があります。見た目も変えたいし、動きもつけたいし。
テーブルはすでに準備してありますが、Appsheetでアプリを作成した時点で、Appsheetにも認識されています。あとはボタンを押すだけで新しいテーブルが取り込まれます。まずは、Productsテーブルを追加・・・
「Add a table」ボタンを押すと、テーブルの設定画面が出てきます。ここでテーブル名の変更やテーブルへのアクセス条件を設定することができます。
なお、左上のアイコンをクリックすると、設定画面を大小させることができます。他のテーブルやビューに移動したい時に便利です。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
個別処理編
Yahoo!商品検索APIから情報自動取り付け編
個別テーマ編
週末でできるゴルフスコア管理アプリ作成編
AppSheetの参考図書
ノーコードプログラミングって何だっけ?結局AppSheetって何なんだ?という方に、こちらの参考図書もどうぞ!
GlideとAppSheet、どちらにする?
ところで、ノーコード開発プラットフォームはAppSheetだけではありません。代表的なものとしてGlideが挙げられます。どのツールがいいのでしょうか?
ここではGlideとAppSheetの違いをまとめてみました。以下記事もぜひご覧ください。
ノーコードでアプリを開発するならどのプラットフォームが良いのか?代表的なプラットフォームであるAppSheetとGlideを比較してみました。




















0 件のコメント:
コメントを投稿