AppSheetで食料品の在庫管理アプリを作成しています。前回は数式でフィルター設定、スライス機能を使ったフィルターで抽出されたデータを表示する方法をご説明しました。前回の記事もご参照ください。
【AppSheetで在庫管理】数式と関数のフィルターでスライスを作ってデータを抽出する
AppSheetで食料品の在庫管理アプリを作る。数式と関数を使い、データにフィルターをかけて賞味期限間近のアイテムを抽出(スライスを使用)、表示させてみます。
ここまででも在庫管理のアプリとしては十分な機能があるようにも思いますが、このままでは、バーコードをスキャンするたびに商品名などを入れなければなりません。前回と同じ商品を買ったとき、商品情報を入れ直すなんて面倒ですね。アプリはやっぱり便利が一番。
今回は、バーコードで読み取った商品が既知のものか新しい商品か判別し、それぞれに対応するフォームに分岐させる方法を、AppSheetのActionsの機能を使って考えます。
AppSheetのUIが変更になりました
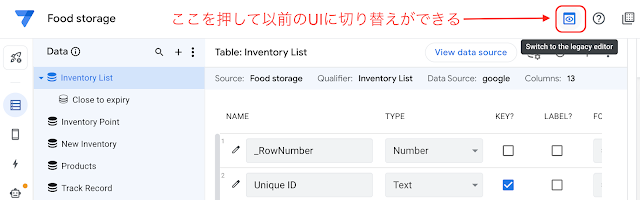
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
どうやって条件分岐させる?
分岐の流れは次の通りです。
- バーコードを読み取る。
- バーコードがProductsテーブルにあれば、在庫情報入力画面へ遷移(Inventory Listのフォームビューを表示)
- バーコードがProductsテーブルにない場合は、商品情報入力画面に遷移(Productsリストのフォームビューを表示)、商品情報入力後、商品情報を残して在庫情報入力画面に遷移
バーコードがすでに登録されている場合とない場合で、その後のステップ数が違うのできちんと情報を渡さないとうまく動かなさそうですね。
アクションにつながるトリガーは2通りある
AppSheetでは、アプリに何かさせるアクションを設定することができます。また、アクションを起動するトリガーを設定することができます。
トリガーは、
- フォームの中で何か起きたとき(イベント:表示している列が選択された場合、右や左にスワイプされたとき、Saveボタンが押されたとき、等)
- フォームのデータが更新されたりアプリが同期したとき
フォーム内でのイベントについては、UXメニューからフォームのViewsタグで対象のフォームを選び、Behavior欄でアクションを設定します。
フォームのデータ更新やアプリの同期時のトリガーとアクション設定は、BehaviorメニューのWorkflowを通じて行うことができます。
ふたつの使い分けが案外難しい印象です。また、トリガーとアクションはWorkflowで設定する一方、実際のアクションはActionsタブのActionで定義するので、デバック時はActionsとWorkflowを行ったり来たりと、結構面倒になります。
バーコードを読み込むテーブルを作って分岐判定させる
今回は、バーコードを読み込んだ時点で分岐が必要になりますので、バーコード読み込みようにテーブルを一つ作り、読み込んだ時点で商品情報がある場合とない場合に分岐する、という仕組みにしてみました(きっと他にもより良い方法があるのだと思います)。
実際の判定とアクションは、
- 読み込んだバーコードをテーブルの「Barcode」列に記録、
- それを元にProductsテーブルに一致するバーコードがあるか検索し、
- あれば在庫情報入力フォームへのディープリンクを作成、
- なければ商品情報入力フォームへのディープリンクを作成
- ディープリンクへの遷移を実行
AppSheetのDataメニューにも新しいテーブルを作成するボタンがありますが、これは既存のテーブルを参照して新しいテーブルを作成するもののようです。今回は完全に新しいテーブルを作りますので、スプレッドシートに戻り、新しいシートを追加、列の名前だけを入力します。
といっても、バーコードを読み込むだけなので、列はBarcodeとなります。これに、ディープリンクを記録する「Destination」という列を作ってみました。画像にするほどのことでもありませんが、以下のような感じです。
スプレッドでシートを増やし、アプリで同期させると、DataメニューのTablesタグに、新しいテーブルを追加するボタンが表示されますので、これを押してテーブルをアプリに追加します。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
その11:おわりに












0 件のコメント:
コメントを投稿