前回に続き、読み込んだバーコードが新規の商品の場合、商品登録画面に遷移する条件を作ります。条件分岐の手順は以下の通りです。前回の記事もご参照ください。
【AppSheetで在庫管理】データを抽出、そのバーコードありますか?
AppSheetで食料品の在庫管理アプリを作る。アイテムのバーコードを読み取り、既知の商品か新規のものかを判別、LINKTOFORM関数を使ってそれぞれに対応するフォームに遷移させます。
- 読み込んだバーコードをテーブルの「Barcode」列に記録、
- それを元にProductsテーブルに一致するバーコードがあるか検索し、
- あれば在庫情報入力フォームへのディープリンクを作成、
- なければ商品情報入力フォームへのディープリンクを作成
- ディープリンクへの遷移を実行
前回までに、1と2の設定をしましたので、今回はいよいよ3〜5です。
AppSheetのUIが変更になりました
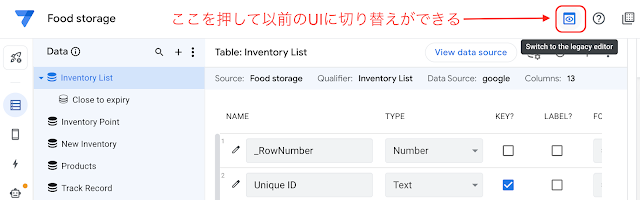
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
IF式で条件分岐
ディープリンクは数式で設定しますので、ディープリンク記録用に作った「Destination」列の数式欄をクリックします。
if (手順3なら、在庫情報入力フォームへのディープリンク、そうでなければ 商品情報入力フォームへのディープリンク)
という式を作ります。
条件分岐の判断は、読み込んだバーコードがProductsテーブルのBarcode列にあるかチェックすることで行います。あるデータがテーブルの列のデータと一致するかチェックするIN関数を使います。IF式にこのように書きます。
if(in([Barcode],Products[Barcode]),条件が真の場合, 条件が偽の場合)
これにより、バーコードを読みこんだ瞬間にどちらの画面に遷移するか、判定することができるようになりました。ディープリンクはDestination列に記録されますので、あとはディープリンクを作れば完成です。
ディープリンクの作成
AppSheetにはいくつかのディープリンクの関数が用意されています。「数式と関数でフィルターを作る」でもご説明しましたが、改めて、Expression Assistantでも見てみます。
見ての通り、ディープリンクでは他の行情報、ビュー、フォームだけでなく他のアプリに移動することができます。今回は、次の入力フォームに遷移させますので、LINKTOFORM関数を使います。
LINKTOFORM関数では、フォームに遷移するだけでなく、データを引数として遷移先フォームに渡すことができます。ここでは、バーコード番号や商品名などを次のフォームに引き渡すことになります。
LINKTOFORM関数の使い方
先に、バーコードが一致しない場合を考えます。この場合、Productsフォームに遷移し商品情報入力を促すことになりますが、バーコードは再入力したくないのでこれはProductsフォームに渡したいところです。LINKTOFORM関数を使い、次のように書くことにします。
linktoform("Products_Form","Barcode",[Barcode])
まず、遷移先フォームとなるProductsテーブルの入力フォーム(Products_Form)を指定します。
次に、データを渡す先の列を指定します。この場合、ProductsテーブルのBarcode列を指定します。こちらはダブルクォーテーションで囲います。
最後に、渡すデータの値を指定します。ここでは、現在のテーブル(New Inventory)の現在の行のBarcode列を指定しました。こちらはかっこ( [ ] )で囲います。
これで条件分岐の一方は、フォームの遷移先が定義されました。先ほどのIF式に作った数式を加えると、
if(in([Barcode],Products[Barcode]),条件が真の場合, linktoform("Products_Form","Barcode",[Barcode]))
となりました。
次は、条件分岐のもう一方を定義しますが、「LINKTOFORM関数を使ってデータも引き渡し」に続く・・・
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
その11:おわりに










0 件のコメント:
コメントを投稿