AppSheetで食料品の管理アプリを作成していますが、ノーコードと言いながら、結構手間がかかりますね。
前回は、画面を遷移して次のフォームへの移動と、その際にどのようにデータを渡していくかご説明しました。前回の記事もご参照ください。
【AppSheetで在庫管理】LINKTOFORM関数を使ってデータも引き渡し
AppSheetで食料品の在庫管理アプリを作る。ディープリンク関数であるLINKTOFORM関数を活用して、テーブルのデータを別のテーブルに引き渡していきます。
今回は、バーコード読み取り用に新しいフォームを作成、さらに読み取った際に他のフォームに遷移させるアクションの設定を進めます。
AppSheetは色々な機能が準備されており、それらを使うだけでもそれなりに高機能なアプリができそうです。でもそれなりになれば、それなりに設定や準備も必要。数式も入れたりすると、ノーコードという感じでもなくなってきますね。
AppSheetのUIが変更になりました
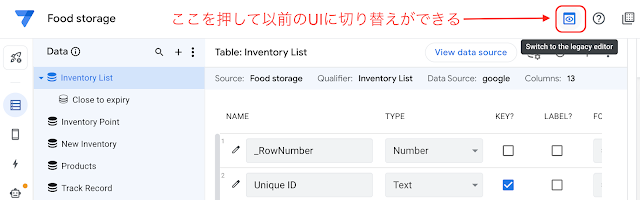
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
バーコード読み取り用のフォームを設定
まず、バーコード読み取り用のフォームを作ります。UXメニューのViewsタブから、New Viewボタンを押して新規フォームを作成します。
このフォームはバーコードを読み込むだけですので、フォームの加工はありません。Destination列は非表示にしておいても良いかもしれません。
フォーム遷移のアクションを設定する
続いて、同じ画面から「Behavior」の欄に移動します。「Event Actions」のドロップダウンリストをみると、「Go to App Link(Destination)」を見つけることができますので、これを選びます(出てこない場合は、画面右上の「SAVE」ボタンを押してアプリの状態を更新すると出てくるはずです)。これにより、Destination列に設定されたフォームに遷移するアクションが起動します。
アクションの設定はこれだけです。では、早速試してみましょう!
試してみる!
期待通りの動きになりました!では、次に商品リストにある商品を入れてみましょう。サンプルでマヨネーズのバーコードを入れてみました。商品リストにもマヨネーズの情報を用意しておきます。
こちらも期待通り!バーコードに関連する情報が呼び出されており、画面も在庫情報入力フォームに遷移していました。
これで、最初に決めたコンセプトはあと一つを残すだけになりました。
新規商品の入庫はバーコードでスキャンする。バーコードごとに商品情報を管理する。消費期限が近い商品をリスト化する。- 出庫は数量で管理、数量ゼロになったらその商品は出庫完了。
履歴は不要なので記録しない。在庫場所も管理する。
が、しかし・・・実際に動かしてみると、ノーコードといえどもデバックも必要ということに気がつくのです。
ということで、次は出庫管理の前に「データを自動消去する」に続く・・・
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
その11:おわりに













0 件のコメント:
コメントを投稿