前回はアプリでバーコードを読み込んだら条件に応じた在庫管理フォームに遷移させるアクションを設定しました。前回の記事もご参照ください。
AppSheetで食料品の在庫管理アプリを作る。アプリのアクション機能を使って、バーコード読み取り時のイベントとアクションを起動するタイミングについて設定します。
ノーコードでアプリを作ると、何もしなくても綺麗に画面を構築してくれますので、挙動が思っている通りにいなくても気がつかないことがありそうです。例えば・・・
AppSheetのUIが変更になりました
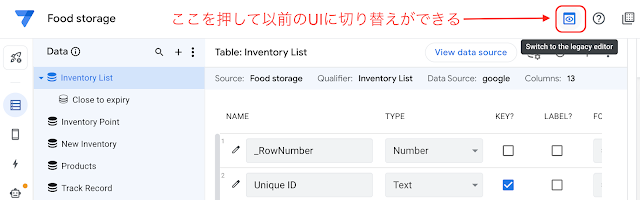
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
データを自動消去するワークフローの設定
エラーメッセージをもとに、スプレッドシートのNew Inventoryシートを確認してみます。すると・・・
なるほど、これまでに読み込んだバーコードの記録が残っています。Barcode列のデータが重複してしまったためにエラー発生したのですね。毎回スプレッドシートから手で消去するわけにもいかないので、読み込んだあと自動消去する方法を考えることにします。
流れとしては、バーコードを読み込み所定のフォームに遷移した後、現在の行を自動消去する、となります。遷移した後にきちんと削除されればいいのですが・・・
バーコードを読み込むNew Inventoryテーブルのデータを削除するので、このテーブルにワークフローを設定します。ワークフローは、アクションを起こすトリガーの設定のようなものですのでアクションとセットになりますが、アクションはシステムが自動構築したDeleteを呼び出すことにします。
BehaviorメニューからWorkflowタブのNew Workflow Ruleボタンを押します。出てきたウィンドウで、Target dataから「New Inventory」テーブルを指定します。そして、トリガーとなるイベントとして、Update event欄から、「ADDS _AND _UPDATES」を選択します。
次に、ウィンドウの下の方にある「Run these tasks」に進みます。ここでトリガーにヒットした時のアクションを定義します。アクションは複数指定することができますが、ここでは削除の一つだけです。
Action 1と記載されているボタンを押すと、Action 1(名前を変えることもできる)の詳細設定画面を開きます。最初に開くと、アクションの種類は「Send an email」になっています。これを「Change data」に変更します。他のアクションも色々あって面白そうですね。
データ変更時のアクションを指定する欄が登場しますので、ドロップダウンメニューをクリックすると、「Delete」が出てきました。これはシステムが自動構築したものですが、これを選択します。
これで設定完了です。なお、変更をアプリに反映させるために、画面右上の「SAVE」ボタンを押しておきます。また、スプレッドシートのNew Inventoryシートはデータを削除しておきましょう。それでもエラーが出るときは、アプリのデータを同期させておきます。プロトタイプ右上の回転矢印ボタンでデータを同期させることができます。
いざ、テスト
準備ができたらバーコードを読み込んでみます。テストですので、ダミーでも大丈夫です。商品情報も適当に登録します。
Saveボタンを押したら、スプレッドシートのNew Inventoryシートを見てみましょう。
おお・・・、今読み込んだバーコードのデータが消えています。そしてProductsシートには・・・
当たり前ですが、先ほど入力した商品情報が記録されている!
一つエラーをクリアしました。ということで、やらなければいけない残りは「出庫は数量で管理、数量ゼロになったらその商品は出庫完了」です。
このアプリでは、在庫を数量で管理し、数量がゼロになった時に出庫完了し在庫情報も削除することにします。削除しないと存在しない在庫がリストに残ってしまいますので。
条件を満たした時にアクションを起動させる
バーコードデータの削除と同じように、ワークフローで条件を設定し、条件を満たした時に起動するアクションも設定します。
ここでは、アクションは行データの削除ですので、システムが自動作成した「Delete」というアクションをそのまま使うことにします。新しくアクションを設定することももちろん可能です。
ワークフローで起動の条件を設定
ワークフローの設定に進みます。BehaviorメニューのWorkflowタブから「New Workflow Rule」ボタンを押して新しいワークフローを作成します。名前は適当に「Quantity zero」としました。在庫情報の変更がトリガーとなるのでTarget dataに「Inventory List」テーブルを選択しました。
次に条件を設定します。画面を下にスライドすると、Condition欄が出てきます。ここにアクションを起動する条件式を入力します。
Expression Assistantが出てきますので、条件を入力します。数量=ゼロですので、以下のように記述します。
Saveボタンを押しExpression Assistantを閉じ、さらに下にスライドし「Run these tasks」欄で、条件充足時のアクションを設定します。Action 1ボタンを押し、Task categoryで「Change data」を選択、Action Nameに出てくる「Delete」を選びます。
これで準備完了です。
試してみる
早速実行してみます。実行前に画面右上の「SAVE」ボタンを押すことを忘れずに。新しい設定が反映されます。
どの在庫でも良いので、在庫の数量をゼロに変更してみます。リストに戻ると、ゼロにした在庫が消えます。操作が反映されて、消えるまでちょっと時間がかかります。
いちおう完成
ここまででほとんどの機能を織り込むことができました。長きにわたりお付き合いいただいた方ありがとうございます。
確かにコードは書いていませんので、ノーコードです。しかし、そうは言ってもワークフローやアクションを設定したりと、それなりの手順は踏まないといけないですね。
ということで、次は「アプリをデプロイしてみる」に続く・・・
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
その11:おわりに

















0 件のコメント:
コメントを投稿