さて、前編に引き続き、AppSheetで在庫管理しているデータを使って、在庫関連のレポートや入出庫履歴を表示していきます。後編では、在庫データをグラフ(AppSheetではチャートという)で表示したり、入出庫履歴をリスト化して商品情報にインラインで可視化してみます。
AppSheetで在庫の入出庫履歴を記録する方法については、こちらもご参照ください。
【AppSheetで在庫管理】ワークフローを使わずオートメーションのボットで入出庫履歴を記録する
AppSheetで在庫管理アプリを作り、機能を高めています。オートメーション機能を使って、入出庫履歴の記録と残高ゼロ在庫の削除をボットが同時に行うプロセスを構築します。
なお、AppSheetではグラフを表示する機能もあり各種グラフを表示させることができますが、複雑なデータの表示はできないようです。基本的にX軸・Y軸の二次元データをそのまま表示させると考えた方が良さそうです。
AppSheetのUIが変更になりました
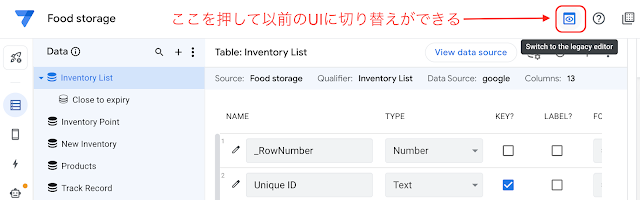
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
在庫残高をチャートで表示する
まずは、在庫残高をチャートで表示してみます。在庫のカテゴリーごとに在庫残高を棒グラフで表示する、以下のイメージです。
チャートのビューを作る
UXメニューのViewタブから、「New View」ボタンを押します。
チャートを表示するビューが作成されましたので、画面設定をしていきます。なお、新しいビューを作成するとアプリ画面下部のボタンが増えていきますが、入りきらなくなるのでチャートのボタンはメニューに表示させることにしました。
チャートの種類を選択
さらにチャートの設定を進めます。チャートの種類と軸のデータ設定をしてみます。
View Option欄のChart typeボタンで、表示するチャートの種類を選ぶことができます。全部で13種類と十分な数が用意されています。ここでは、「horizontal histogram」を選びます。
チャートに表示させる数値を設定
続いて集計表示させる数値の列と集計方法を選択します。ここでは、列をカテゴリーごとに、そしてそれぞれのカテゴリーの数量合計を表示させるように選択しました。
これだけで完成です。チャートの色を変えることもできます。これで、どんな在庫がたくさん残っているか、可視化することができました。菓子多いですね・・・
AppSheetアプリでのグラフ表示については、こちらもぜひご覧ください。
【AppSheetでゴルフスコア管理】6:スライスを使ってデータを折れ線グラフでインライン表示する
ノーコードアプリ開発ツールAppSheetを使ってゴルフスコア管理アプリを作ってみるシリーズ、スライスの設定と、そのデータを使って折れ線グラフをインラインビューとして表示します。
入出庫履歴を商品情報にインライン表示する
次に、せっかく記録した入出庫履歴ですので、商品ごとにインラインで表示するようにします。どの商品で、いつ・いくつ入出庫したか見ることが出来ます。完成イメージは以下の通りです。
テーブル内に参照するリストを作る
テーブルの中に、他のテーブルを参照してリスト化する列を作り、表示させます。
商品情報を管理する「Products」テーブルの中に入出庫履歴を表示させますので、DataメニューのColumnsタブからProductsテーブルを選び、「Add Virutal Column」ボタンを押してテーブル内に新しい列を設定します(仮想列ですので、スプレッドシートには反映されません)。
テーブルの一番下に新しい列が作られましたので、名前を設定・列の型を「List」にします。
参照するテーブルとインデックスとなる列を設定します。FORMULA欄に移り、関連情報のリスト化として「REF_ROWS」関数を使います。ここでは、Productsテーブルの「Barcode」列と一致するTrack Recordテーブルの各列をリスト化します。つまり、商品情報に関連する入出庫履歴をリスト化する、ということですね。関数の使い方は以下の通りです。
REF_ROWS(対象となるテーブル, 抽出する列)
Expression Assistantで次のように入力しました。ここでは、列「Barcode」はダブルコーテーション(””)で括ります。
この設定により、Productsビューの商品情報の下部に入出庫履歴がインラインで表示されるようになりました。次にフォーマットを整えていきます(表示させるときはSAVEボタンを押してアプリを更新させることをお忘れなく)。
入出庫履歴の表示フォーマットを設定
現在のインライン表示の設定はdeckになっているので、これをtableに変更します。UXメニューのViewsからTrack Record_Inlineビューを選択、View type欄で「table」を選択します。
これで履歴が一行で表示されるようになり、見やすくなりました。
さらに、表示する列を調整します。こちらはTrack Recordテーブルで設定します。DataメニューのColumnsタブからTrack Recordテーブルを選択し、表示する必要がない列は「SHOW?」のチェックを外します。
ここでは、入出庫日・入出庫数量・在庫場所だけ表示させることにしました。
Productsビューで入出庫履歴がどのように表示されるか、チェックしてみます。以下のように、商品情報の下部に入出庫履歴が表示されるようになりました。
いかがでしょうか?いつ、どこからいくつ在庫が出ていっているかわかるようになりました。
おわりに
今回は、在庫データをグラフにしたり、リストで表示してみました。AppSheetはまだまだできることがありそうです。他の機能もさらに使いこなしていきたいですね。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
その11:おわりに





















0 件のコメント:
コメントを投稿