シリーズ第3回は、取り込んだシートをアプリでテーブルとして機能させるための設定を行っていきます。作業としては、
- データの型の設定
- 参照テーブルの設定
です。このアプリでは、複雑な数式やイベントはほとんど出てきませんし、手順は多いですが、作業は複雑ではありません。
この記事は全4回シリーズです。
こちらもご覧ください。
第2回:データベースとアプリの作成
第3回:テーブルの設定
第4回:アプリ画面の設定で完成
AppSheetのUIが変更になりました
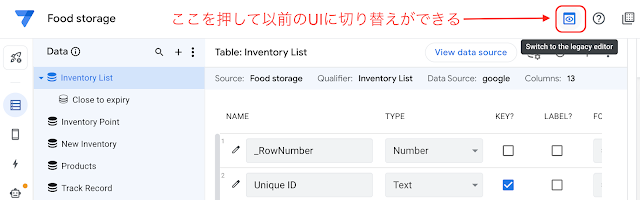
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
データの型の設定
では、テーブル順にデータの型を設定していきます。DataメニューからColumnsタブをクリックするとテーブルのリストが表示されます。テーブルが開いていなければ、クリックすると詳細設定画面が開きます。
各テーブルのデータ型を設定
では、各テーブルの列に対してデータ型を設定していきます。テーブル読み込み時にAppSheetが自動で型を設定していますが、列の目的と違うものがあれば、相応しいものに修正していきます。
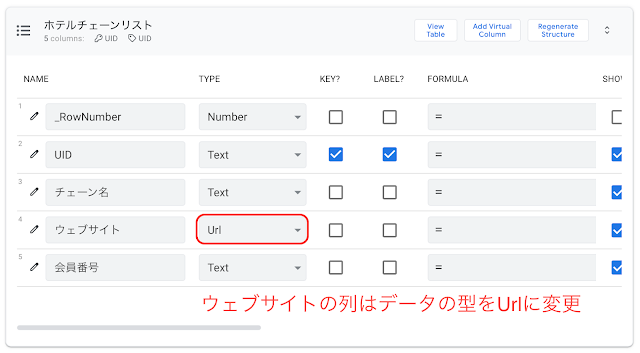
ホテルチェーンリスト
ここでは、ウェブサイト列のデータの型を「Url」に変更しました。ウェブサイトのアドレスを入力すると、AppSheetからウェブサイト画面を開くことができます。
なお、会員番号は文字を含む場合があるのでText型のままにしておきました。
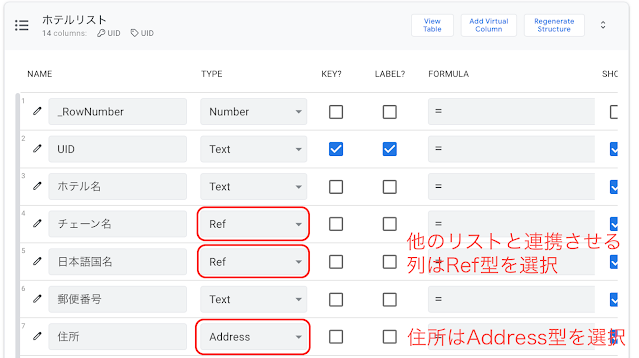
ホテルリスト
次にホテルリストに進みます。このリストは列が多いので、設定変更も多くなります。
ホテルチェーン、国名は別のリストと連携しますので、Ref型を選択します。リストとの連携については、次で説明します。
住所はAddress型を選びます。これにより、住所を入力するとGoogleマップで場所が特定され、地図に場所が表示されるようになります。
続いて電話番号、ホテルのウェブサイト、概要、コメント、評価、写真と続きます。ドロップダウンリストでそれぞれの列に合いそうなデータ型を選びます。
宿泊履歴
次は宿泊履歴リストです。このリストは宿泊ごとにホテル名やチェックイン・アウト日を記録するものです。
ホテル名はホテルリストと連携しますので、Ref型を指定します。チェックイン・アウト日は日付ですのでDate型です。宿泊金額は価格ですのでPrice型にしました。
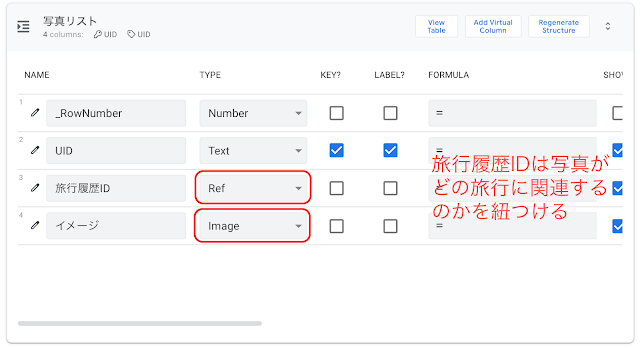
写真リスト
写真リストの列は数が少ないですが、写真と旅行履歴を紐づけるが重要です。紐付けのキーとなる旅行履歴IDはRef型にします。写真はImage型です。
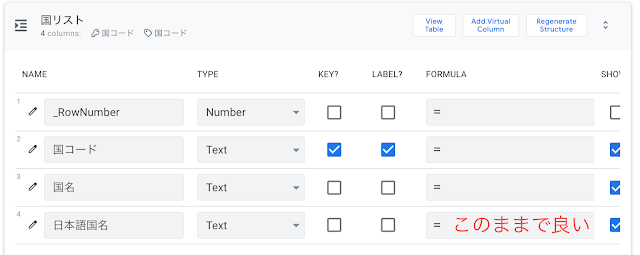
国リスト
国リストは、設定を変える必要はありません。
これでデータ型の設定は完了しました。
ユニークID(UID)について
今回は、各テーブルにUIDという列を設けています。これは列を特定するために設定したもので、UID列の値は一意(他の行に同じ値は出てこない)です。同じようなもので、_RowNumberという列がAppSheetにより自動設定されています。これは、スプレッドシートの行に対し自動で行番号を振るものです。しかし、例えばスプレッドシートの行を手動で削除してしまった場合、削除前後で行番号が変わってしまう可能性があり、_RowNumber列の数値では一意にならないリスクがあります。そこで、UID列を設け、そこに行の変動に左右されない一意の値を設定するのです。
UID列を作ってAppSheetで取り込むと、AppSheetでこの列の初期値としてUNIQUEID関数を設定してくれます。この関数は見ての通り、一意の値を返すものです。これにより、新しい行ができると、UID列に自動的に一意の値が記録されることになります。
参照テーブルの設定
次に参照テーブルの設定を行います。これにより、例えばホテル情報を登録するときに、ホテルチェーンをリストから選ぶことができるようになります。作業は、
- 各テーブルのキーとラベルの設定
- Ref型の列の詳細設定
各テーブルのキーとラベルの設定
まず、各テーブルのキーの設定を見直します。キーは、他のテーブルから呼び出されたときに参照される列になります。
合わせてラベルも設定を見直します。ラベルは、テーブルの中で最も重要な列とされ、テーブルの各行を表示するときに、主要な項目として表示されます。Image型もラベルにすることができますが、ビューの形により、表示される形や配置が異なってきます。
ではまた、テーブルを順番に見ていきます。
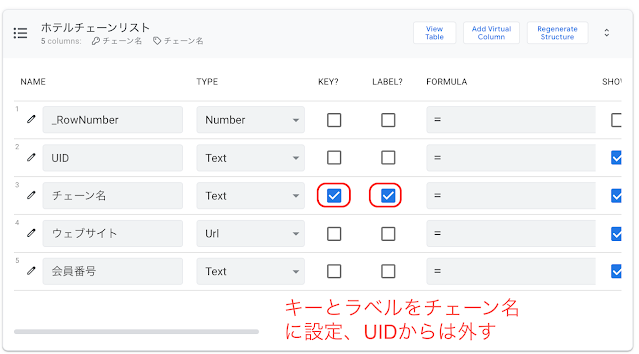
ホテルチェーンリスト
ホテルチェーンリストは、ホテルリストにホテルを登録する際に参照されます。参照される列はチェーン名です。そこでチェーン名にキーとラベルを設定します。なお、ホテルリストのチェーン名列はRef型になっています。
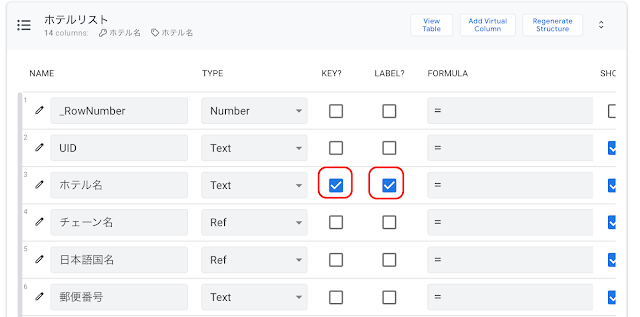
ホテルリスト
次はホテルリストです。ホテルチェーンリストと同じように、ホテルリストのホテル名列にキーとラベルを設定します。ホテル名は、宿泊履歴リストで参照されています。
宿泊履歴リスト
宿泊履歴リストは、UID列にキーを、ホテル名にラベルを設定します。これにより、宿泊履歴を入力する際、ホテルリストのホテル名がリストアップされます。UID列は写真リストで参照されています。
写真リスト
写真リストは、AppSheetの設定から変更不要ですが、イメージ列にラベルを設定します。これにより、宿泊履歴の写真リストに写真が出てくるようになります。
国リスト
最後に国リストです。
国リストのキーとラベルは日本語国名列に設定しました。これは、ホテルリストで参照されています。
これで各テーブルにキーとラベルの設定がされました。工数は多いですが、作業は簡単です。
Ref型の列の詳細設定
ここでは、Ref型となっている列について、参照先のテーブルの設定を行います。これにより、列の入力の時に、他のテーブルの値がリストアップされてくるようになります。選択した値はRef型となっている列に記録されますが、その後参照先テーブルの値が変更されても、記録された値は上書きされません。
Ref型にした列は、ホテルリストのチェーン名、日本語国名、宿泊履歴リストのホテル名、写真リストの宿泊履歴IDです。
作業は簡単です。列の編集画面から、参照するテーブルを選ぶだけです。
ホテルリスト
まずはホテルリストのチェーン名列を設定します。
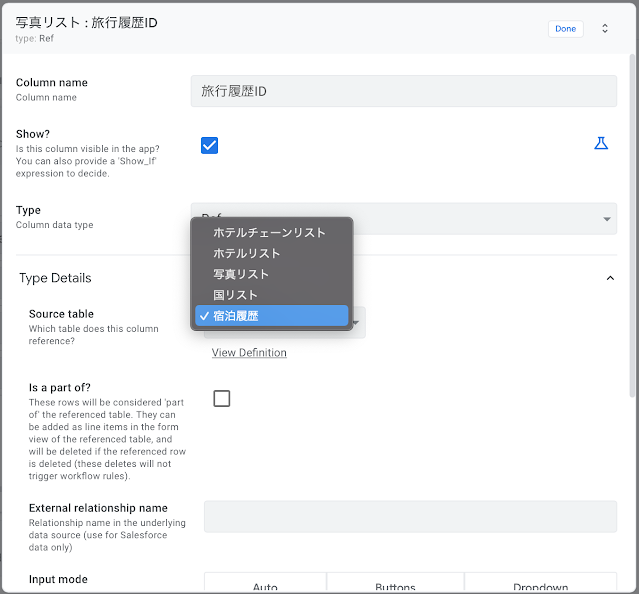
テーブルの詳細画面でチェーン名列にある鉛筆ボタンをクリックします。
編集画面のType Details欄にあるSource tableの項目で、参照するテーブルを選択します。ここでは、ホテルチェーンリストを選びました。
同じようにして、日本語国名列の参照テーブルを国リストに設定しました。
宿泊履歴リスト
同じようにして、宿泊履歴リストのホテル名と、ホテルリストのホテル名を連携させます。
写真リスト
最後に、写真リストの宿泊履歴IDと、宿泊履歴リストのUIDを紐つけます。
これで、すべての参照列のテーブルとの紐付けが完了しました。
参照テーブルの反映と名前の整理
アプリのテーブルの設定は完了しました。工数は多いですが作業は簡単です。
ここで、AppSheetの右上にある「SAVE」ボタンを押してテーブルの設定を反映させます。
改めてテーブルを確認すると、参照テーブルが仮想列として自動作成されていることがわかります。仮想列は、スプレッドシートには反映されませんがアプリの中だけで機能するテーブルの列のことです。
こうした参照テーブルはアプリの画面設定の際に使いますが、ここでは列の名前をわかりやすいように変えておきます。
他のテーブルもそれぞれ名前を必要に応じて変えておきます。
テーブルの設定は完了
ボットやアクションもありませんので、これでアプリは使える状態になっています。しかし、アプリの画面はこのような感じで、宿泊履歴も入れられないし、地図もないし、まだ使う準備はできていません。
そこで、次はアプリ画面の設定を行っていきます。
第4回:アプリ画面の設定で完成
もどうぞご覧ください。
























0 件のコメント:
コメントを投稿