Glideを使ってノーコードで塾の予約アプリを作りながら、Glideの機能をみてみます。 今回は、最終回として、作ったアプリを公開する方法とプライバシーの管理についてです。
なお、前回は、チケットの販売とStripetの連携による決済ボタンの設定についてご説明しましたので、こちらもご覧下さい。
【自分で作るGlide】9:チケットの販売とBuyボタンで決済−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。今回は、Stripeとの連携によるGlideでの決済機能についてご説明します。
アプリを公開する
アプリのチーム内共有
Glideで作ったアプリは、公開しなくても他のユーザーをチームのメンバーとして登録することで、アプリを共有することができます。画面左上の、「collaborators」をクリックすると、チームメンバーの登録画面が表示されます。
共有したい人のメールアドレスを入力して「Invite」ボタンを押すと、メールが送信されてGlideにアクセスできるようになります。ただし、これだけでは公開したアプリへのアクセスはできません。
アプリの公開(Publish)
アプリをPWA形式で公開するには、画面右上の「Publish」ボタンを押します。確認画面が出てきますので、「Publish app」ボタンを押します。
アプリの公開はこれだけです。少し待つと、「アプリが公開されました」という画面が表示されます。アプリのリンク・QRコードが表示されますので、これでアプリの共有ができます。また、電話番号を入力すると、リンクが携帯電話にSMSで送信されます。
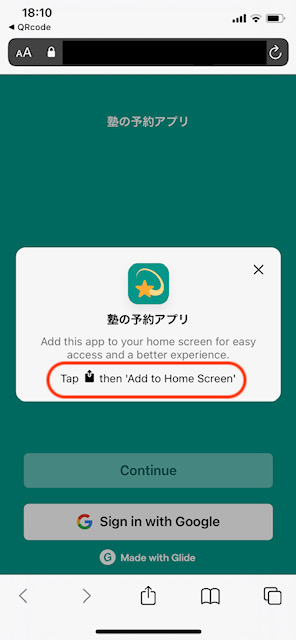
これでアプリは公開されました。例えば、QRコードからアプリにアクセスしてみます。Webアプリとしてアクセスできます。以下はiPhone画面ですが、アプリ専用のアイコンを携帯の画面に設定することもできます。
アプリへのアクセス
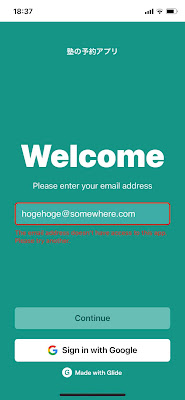
アプリのアクセスはサインイン画面を通じて行います。これは設定を変更することで省略することもできますが、アプリのプライバシーにつながりますので、慎重な検討が必要です。ここでは、アプリ公開時に「Personal」として設定しましたので、アクセスできるのはチームメンバーのみです。
試しに関係ないメールアドレスでサインインしようとしましたが、サインインできませんでした。
なお、Personalの場合、チームメンバーのみがアクセス可能であることに注意が必要です。Usersテーブルに載っているメールアドレスでのサインインもできません。
有効なメールアドレスでサインインすると、Glideからメールアドレス宛に認証コードが送信されます。正しい認証コードを入力すると、アプリ画面に進むことができます。
もしくは、Googleアカウントでサインインすることもできます。
プライバシーの設定
アプリのアクセスに関するプライバシーの設定は重要な問題です。GlideではSettingsのPrivacyから設定することができます。
PublicとPrivate
設定は、大きくPublicとPrivateに分かれます。
Publicを選択すると、誰でもアプリにアクセスできるようになります。情報提供アプリなどログイン不要のアプリがこちらに向いています。
Privateは、アプリへのアクセス時にサインイン画面が表示され、登録されたユーザーのみがサインインできますが、基本的には有料プランのみ利用可能です。無料プランでは、オーナー自身のみ、もしくはチームメンバーのみアクセス可能です。ただし、チームメンバーのみの場合も、同時にアクセスできるのは1名のみの制限があります。
塾の予約アプリでは、生徒のアクセスも想定していますので、「シートに記載されたメールアドレスのみサインイン可能」の権限設定が必要となり、有料プランを契約しなければなりませんが、有料プランの中でもPrivateサインインが有効になるのは「Private Pro」プランのみとなり、月額USD40となかなか高額です。
無料プランでも、アプリへのアクセスはサインイン画面で制限されますが、特に個人情報を扱う場合にはセキュリティ設定は重要ですので、サインインとそれに応じた料金プランの設定も十分に検討する必要があります。
有料プランはアプリごとに設定される
なお、注意が必要なのは、有料プランはアカウントごとではなくアプリごとに設定されることです。つまり、複数アプリを構築している場合、有料プランの機能が必要であれば、アプリごとにプランを選択することになります。
Proプランを選ぶと最低USD32ドルですので、例えば3つのアプリでこのプランを選択すると月額USD96=約1万円ということになります。これは安くはありません。これはGlideを使うデメリットかもしれませんね。
公開したアプリを非公開に戻す
さて、公開したアプリを非公開に戻したい時もあると思います。が、Glideでアプリを非公開に戻す方法がみあたりません。一旦公開してしまうと、非公開に戻すことはできないようです。これは一時非公開にして改めて公開する時に不便です。
対処方法として、作成したアプリの複製を作り、現在のアプリは削除する、というのはどうでしょうか。
アプリの複製・削除はメインメニューから行うことができます。削除する前にアプリを複製しておくことを忘れずに。なお、複製したアプリは未公開となりますので、複製アプリで未公開のままさらに作業を続けることができます。
なお、複製アプリのWebアドレスは現在のアプリのアドレスと異なりますので、再公開した際には、ユーザーに改めてアドレスを通知する必要があります。
おわりに
ここまで、全10回にわたり「自分で作るGlide」シリーズをご覧いただきありがとうございました。最初からの方も、途中からの方も、ノーコードアプリ制作の一助となれば幸いです。
携帯アプリがノーコードで簡単に作れるGlideで、これからも便利ツールを紹介していきたいと思いますので、時々目を通していただければと思います。また、AppSheetでのノーコードアプリ開発についてもありますので、当サイトをぜひご覧ください。
また、週末時間にGlideでストップウォッチアプリを作るこちらのシリーズ記事もどうぞご覧ください。
【週末に作るGlideストップウォッチ】1:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
ノーコードでアプリが作れるGlideを使って、週末土・日でストップウォッチアプリを作ってみるシリーズ全4回。第1回はコンセプト設定からGlideへのログインまでご説明します。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。
Glideを使うのは初めてですが、開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
目次
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース














0 件のコメント:
コメントを投稿