ノーコードで塾の予約管理アプリを作りながらGlideの機能を見ていくシリーズ、ユーザー設定とレッスンの予約・キャンセル機能を実装しました。
ここまでで一通りの機能は備えていますが、収入の要であるレッスンチケット販売機能も、簡単ですが持たせるようにします。
今回は、チケットの販売画面とGlideのBuyボタンとStripeとの連携について説明します。
なお、前回は作業テーブル以外のテーブルのデータも操作して、生徒のチケット数の管理を行う方法についてご説明しました。こちらもぜひご覧下さい。【自分で作るGlide】8:計算式とアクションで残りチケット数を管理する−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。ここでは、アプリの画面設計をしていきます。テーブルや作業テーブル以外のテーブルの値を操作しながら、チケット数の管理を行っていきます。
チケット販売画面の設定
チケットを画面に配置
まず、チケットの種類を設定します。新しいテーブル「チケット」を作り、各行にチケットのデータを記録します。
テーブルのイメージは以下の通りです。
次に、チケットリストをアプリ画面に配置します。ここでは、表示スタイルを「タイル」にしてみました。ボタンが大きくなり、チケットも買いやすくなりそうです。
次に、ここにBuyボタンを配置して、Stripeと連携した決済機能を搭載してみます。
Buyボタン
Glideにはコンポーネントの一つとして「Buyボタン」があります。このボタンは決済エージェントであるStripeと連携するもので、アプリに支払機能を持たせることができるようになります。
Buyボタンを配置する
まずは、Buyボタンコンポーネントを配置してみます。Buyボタンはタブ画面その物には配置できませんので、チケット詳細画面に移って配置します。
配置するためには、Stripeを設定し連携する必要があります。Stripeのアカウントがあれば紐付けは簡単です。Stripeのアカウントがない場合は設定する必要がありますので、Stripeの画面指示に従い情報を入力していきます。
Buyボタンの設定
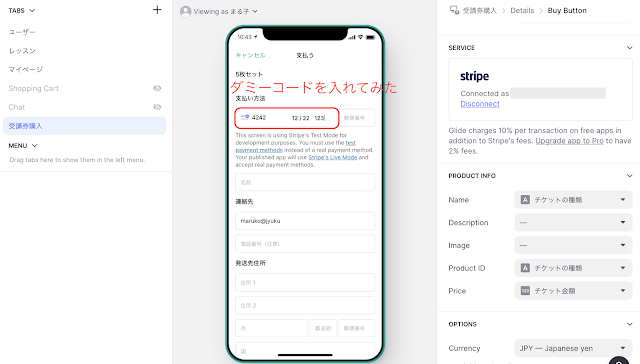
Stripeと連携が確認されると、GlideのBuyボタン設定画面に移ります。Stripeに渡す商品コード・金額などを設定できます。
なお、通貨設定を忘れないようにしてください。間違えると、大変な金額を請求してしまうリスクがあります。
設定ができたら、Buyボタンを押してみます。押すだけでは購入することにはなりませんが、支払画面に遷移します。
ここで、ダミーコードを入れて決済してみます。ダミーコードでは実際の決済は発生しません。ダミーコードの詳細については、Stripeのページをご参照ください。
ダミーカード番号と必要事項を入力したら、画面下部に出てくる「注文を提出」ボタンを押します。
少し待つと、「注文が確定しました」という画面に変わります。決済はあっさりしたものです。
実際に決済すると、アプリに「App: Purchases」というテーブルが自動生成されます。
このテーブルに、決済情報が取引ごとに記録されますので、後続処理も設定することができます。
決済手数料について
Stripeとの連携はそれほど難しくなく、Stripeのアカウントができれば、GlideでBuyボタンを配置して必要な設定をするだけです。誰でも簡単にアプリに決済機能を持たせることができます。
その一方、気をつけなければいけないのが決済手数料です。Glideでは、Stripeの決済機能を使うとStripeの手数料とGlideの手数料の両方が課金されます。Stripeの手数料は決済金額の3.6%ですが、Glideの手数料は無料プランでは10%です。1万円のチケットを販売しても、1,360円は決済手数料で差し引かれることになりますので小さい金額ではありません。利用の是非はよく考える必要があります。
なお、Glideの手数料は、Basicプランにすると5%、Proプランにすると2%にまで減少しますが、いずれも月極有料プラン(年払いで25%割引)ですので、全体のコストや他の機能の利用を考えなければいけません。
Buyボタンを使わずに購入機能を持たせる
では、Stripeの決済機能を使わずに、チケットをアプリで購入してもらうにはどうしたら良いのか・・・
原始的ですが、購入ボタンを押したら教室にメール送信されるような仕組みはどうでしょうか。実際には決済はできないので注文を受けるだけですが、後から銀行振込や月謝袋で代金回収できれば、機能としては大差はありません。といっても、回収漏れやチケット加算忘れなどがないよう、手作業が増えてしまうことにはなるのですが。
普通のボタンコンポーネントを配置
まず、Buyボタンは削除します。Stripeは使わなければ連携を解消してしまっても大丈夫です。新たなBuyボタンを配置するときにまた連携することができます。
次に、普通のボタンを配置します。
メール送信のアクションを設定
ボタンのアクションを「Send email」に設定します。ボタンが押されるとメール送信するようになります。
しかし、同時にメッセージも。「Private Proプランでのみ対応」とのことで、つまりメール送信機能は有料、ということですね・・・しかし、メール送信機能で、ユーザー名、商品名などを管理者に連絡することができるとわかります。
有料プランではないので、説明はここまでです。少なくとも、ユーザーはアプリからチケットを購入できるようにはなりそうです。
アプリを公開する
次回は、シリーズ最終回です。Glideで作成したアプリを公開、合わせてプライバシー設定についてご説明します。
【自分で作るGlide】10:アプリを公開する−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。最終回は、アプリの公開方法とプライバシーの管理についてご説明します。アプリを公開するときに個人情報管理は重要なポイントです。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。
Glideを使うのは初めてですが、開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
目次
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース

















0 件のコメント:
コメントを投稿