Glideを使ってノーコードで塾の予約管理アプリを作りながら、Glideの機能をみてみます。 前回は、Glideの編集画面についてご説明しました。こちらもご覧下さい。
【自分で作るGlide】2:Glideの編集画面について−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。Glideにログインしたら出てくる編集画面について説明します。
今回は、Glideのテーブルの作り方を見てみます。
テーブルとは
Glideのデータソースは、現時点ではGoogleスプレッドシートか、Glideのデータエディタで編集するテーブルの二択となります。
Googleスプレッドシートからのアプリ作成は、他のサイトでも多く説明されていると思いますので、ここでは、Glideのデータエディタ機能を使ってアプリのデータソースを構築していきます。
データエディタへは、画面中央のテーブルボタンを押して移動します。画面左のプラスボタンを押すと、テーブルを追加することができます。追加されたテーブルには重複を避けて適当な名前が付されます。名前は本当に適当で最初は戸惑いますが、ただのダミーです。必要に応じて名前を変更することができます。
Row ID
テーブルの設定に移る前に、Row IDについて。テーブルの行を特定する値で、重複のない文字列が与えられます。これがないと、テーブルの中で各行の値が重複する列を参照した場合、どの行の値を参照しているか解らなくなり正しい挙動ができないリスクがあります。
そこで、テーブルの各行に固有のデータを与え、これで行を特定することにするのです。Glideでは列の型をRow IDにすることで、新しい行が追加されるたびにRow IDの値が付されます。データ型の設定については「テーブルに列を追加する」を参照してください。
最初のテーブル
最初は、当然ですがデータは何もありません。が、すでにUserテーブルとThingsテーブルが用意されています。
Userテーブル
アプリにアクセスするユーザーを定義するテーブルです。このテーブルはユーザー管理だけでなくアクセス権限や画面の表示権限に関わりますので極めて重要です。最初に用意されている列は名前、メール、写真の3つですが、必要に応じて追加することができます。現時点では、ご自分の名前とメールが1行名に表示されているはずです。
なお、ユーザーテーブルにユーザーを登録すると、ユーザーごとのビューを選択することができるようになります。
Thingsテーブル
これはただのダミーテーブルです。もちろんデータは何もありませんし列も適当に設定されています。これから作るテーブルの一つとして加工することもできますし、全く無視してしまうこともできます。
テーブルに列を追加する
では、テーブルに列を追加してみます。ここでは、Userテーブルに「権限」を追加します。塾なので、権限は「オーナー」「教室(管理者)」「先生」「生徒」としてみます。
まずはテーブルに「権限」列を追加します。画面右のプラスボタンを押すと、列追加ウィンドウが表示されます。
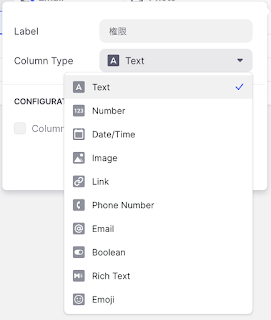
列の名前とデータの型を指定します。名前は日本語でも可です。データの型は、最初に出てくるのはText(文字列)です。ここではそのまま文字列にします。
列の型の編集と削除
列の名前の横にある三角ボタンを押すとドロップダウンメニューが出てくるので、列の型の変更や列の削除をすることができます。
列の編集
Editボタンを押すと、列の型を変更することができます。
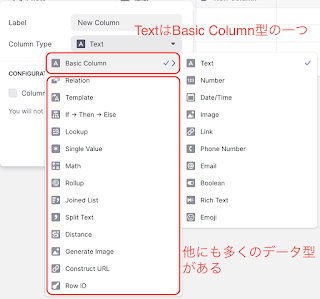
なお、ここで出てきている型は、データの型のうち「Basic Column」に含まれているものだけです。すなわち基本書式だけで、ルックアップや数式など他の型に変更することができません。このような他の型を使う場合には、列を追加したときに指定する必要があります。後から列全体を作り直すことが内容に気をつけなければいけません。
列の削除
列の削除はDeleteボタンを押すと、確認ウィンドウが現れますのでここで「Delete」を押すと列が削除されます。削除された列は元に戻すことはできません。が、同じ名前の列を作り直すと、列のデータも復活することがあるようです・・・間違って削除してしまった時には直後に試してみても良いかもしれませんが、結果は保証できません。
テーブルへデータ入力
テーブルへ直接データを入力することができます。スプレッドシートと同じように、入力するセルを選んで、打ち込むだけです。すでにデータがあるセルでは、ダブルクリックもしくは上書きで入力できます。
行の削除
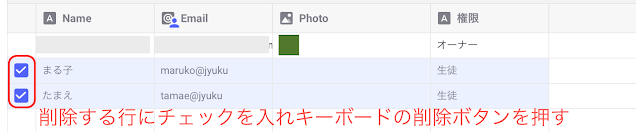
一番左の列をクリックするとチェックを入れられます。削除する行をチェックし、キーボードの削除ボタンを押すと削除できます。複数行をまとめて削除することもできます。
列の位置の変更
列の位置変更は、列のタイトルをクリックしながら左右に動かすことでできます。
Row ID列の設定
テーブルの固有の行番号を設定するRow IDを簡単に設定することができます。単にRow IDとするだけでなく、レッスンや生徒IDとして使うこともできます。ただし、無作為の文字列となるので、見ただけでは何なのか解らなくなってしまいます。
Row ID列を作るには、列を追加するときにRow ID型を選びます。データ型の一番下にあります。
Row Ownerによる個人情報管理
Glideでは、テーブルの列に「Row Owner」を設定することができます。これを設定することにより、関連するユーザーだけがデータを参照できるようになります。例えば、ユーザー情報にRow Ownerを設定すると、本人だけが名前やメールアドレスを見ることができるようになる、というものです。ユーザーの特定はメールアドレスで行われます。
セキュリティの点からは重要な機能ですが、これを設定すると、このアプリでは先生や教室の管理者など、ユーザー全てを把握したいユーザーがデータをみることができなくなってしまいます。そんなことにならないよう、いくつかの解決策が提案されています。
一つは、Row Ownerを使わずに、コンポーネントの表示権限を変えたりフィルタリングして表示させるものです。これにより、権限や条件に合致した情報のみ表示されるようになります。
もう一つは、Row Ownerを設定する列を追加するものです。例えば、すべての行にオーナーのメールアドレスが指定されている列を作り、これにRow Ownerを設定すると、オーナーはすべてのユーザーの情報にアクセスできるようになります。それ以外のユーザーは自分自身の情報のみアクセス可能です。
また、GlideではRoleという機能も用意されています。これは権限そのものであり、ユーザーごとにRole=権限を設定することによりアクセスレベルを変えることができるようになります。但し、この機能は有料(Private Plan)となっています。
Row Ownerの設定は、ユーザー管理をどのようにしたいか考えながら行う必要があります。メンバーを皆で共有したいような場合には、設定しない方が良いかもしれません。
なお、初期設定では、UserテーブルのEmail列にはRow Ownerが設定されています。列のドロップダウンメニューで設定・解除することができます。解除した場合、すべてのユーザーが情報にアクセスできるようになりますので、アプリ画面表示で情報を管理しなければならないことには注意が必要です。
テーブルを作る
では、塾の予約システムに必要そうなテーブルを作ります。作るテーブルは、「クラスリスト」「レッスンリスト」「予約リスト」「権限リスト」といったところです。列は最初からきちんと作っておく必要はありません。アプリ作成中にいつでも追加することができます。
新規テーブルの作成には、画面左TABLEタブのプラスボタンを押します。
適当な名前のテーブルが作成されます。タブのところで名前を変えることができますので、わかりやすい名前に変更しておきます。
クラスリスト
学力のレベルや科目ごとにクラスを分けることを想定し、クラスリストを作っておきます。
ここでは、ともぞうの「俳句」と、戸川先生の「国語」をリスト化しておきます。列は必要に応じて後から追加できますので、今は必要最小限です。
レッスンリスト
レッスンリストは、各クラスのレッスン日と時間を登録しておくものです。ここでは、レッスンを一つずつ登録することにします。レッスンリストでは、定員と出席者数がカウントできるようにします。
予約リスト
予約リストは、各生徒の予約状況をリスト化したものです。予約したレッスン、日時、状況(予約かキャンセルしたか)、といったものを記録します。ユーザー、レッスンは名前の重複を避けるために、IDで管理するようにしてみます。
権限リスト
権限リストは、ユーザー登録をする時に権限をドロップダウンで選択できるようにするためのリストです。
タブとコンポーネント
これで、ようやくアプリ構築の準備ができました。なお、ここまでの作業はGoogleスプレッドシートで行っておけば不要ですが・・・
次回から、いよいよアプリ画面の設計を進めますが、まずは画面設計に必要なタブとコンポーネントについてご説明します。
【自分で作るGlide】4:タブとコンポーネントの設定方法−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。Glideのアプリ作りの中心となる、タブとコンポーネントの配置方法について説明します。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。
Glideを使うのは初めてですが、開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
目次
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース






















0 件のコメント:
コメントを投稿