自分で作るGlideシリーズ、今回はプロセス自動化ツールZapierと連携して他のアプリの機能を使う方法をご紹介します。塾や教室のオンラインレッスン用に、レッスンを予定すると自動的にZoomのミーティングを作成するようにします。
自分で作るGlide–塾や教室の予約管理アプリを作る
ノーコードでアプリを作成するツールGlideを使って塾や教室の予約管理アプリを作っていくシリーズ記事も掲載しております。こちらもぜひご覧ください。
【自分で作るGlide】1:Glideの導入–ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。塾の予約管理アプリを作るため、まずはGlideを導入します。
Zapierとは
オートメーションツールの一つ
Zapierは、オートメーションツールの一つです。あるアプリでトリガーとなる事象が発生したとき、それに対応する他のアプリでのアクションを自動で起動、実行させることができます。例えば、「Shopifyで新しい注文が入ったら、その情報をGoogleスプレッドシートに転記する」等です。これまで同じアプリの中でしかできなかったことが、アプリとアプリを繋ぐことで作業の幅が大きく広がることになるのです。連携できるアプリは3,000以上となっています。
Connect your apps and automate workflows
Easy automation for busy people. Zapier moves info between your web apps automatically, so you can focus on your most important work.
無料でも使える
Zapierは登録すると14日間無料で「Professional Plan」を使えます。その後は無料プランである「Free Plan」に移行します。但し、Free PlanはProfessional Planより機能が制限されていますので、無料期間中に作り込みすぎてしまうと、料金を払わざるを得ない仕様になってしまうかもしれません。
Glideとの連携
Glideが連携できるオートメーションツールは、現時点では、ZapierとWebhookです。Zapierでは、アプリ同士をつなげるZapというワークフローを作り、それをGlideと連携させます。連携されたZapは、Glideでアクションの一つとして選択、起動できるようになります。Zapを起動させるときに、Glideのデータを引数としてZapierや他のアプリに渡すことができます。例えば、ミーティング開始時間やレッスンの名前、メールアドレスなどです。
Glideへのフィードバックはできない
一点注意が必要なのは、Zapierで連携されたアクションの結果(レスポンス)をGlideにフィードバックすることができない、ということです。つまり、データの流れは一方通行です。その他のアプリにさらに連携させることはできます。例えば、Zoomでミーティングを作成した後にGoogleスプレッドシートで新しい行を追加する、などです。ZapierのレスポンスをGlideで受け取りたい場合には注意が必要です。
Zapierへのサインアップ
まずは、Zapierにサインアップします。ホームページの右上にある「Sign up」ボタンを押します。サインアップはGoogleやFacebookアカウントで行うことができます。また、メールアドレスでもサインアップ可能です。
サインアップできれば、Zapierホームページから、新しいZapを作ることができます。
アプリを連携させる
ここでは、GlideとZoomをZapierを通して連携させることにします。手順としては、
- Zapierにログインもしくはサインアップ
- Zapierで新しいZapを作成開始、Zapの名前を決める
- トリガーとなるGlideとZapierを接続、設定する
- アクションとなるZoomをZapierと接続、設定する
- GlideでトリガーとアクションとしてZapを指定
- GlideからZoomに渡す引数の調整
Zapを作成開始
まずは、トリガーとアクションを繋ぐZapから作り始めます。この時点ではGlideの引数等をきちんと決めておく必要はありません。
ホーム画面左上の「Create Zap」を押すと、アプリの連携画面が表示されます。なお、画面の下に「Create your own workflow」欄があり、こちらからもZapを作ることができますが、途中で先に進めなくなってしまう場合がありますので要注意です。ステップ数が多くなるので多少面倒ですが、Create Zapボタンから作っていった方がよいと思います。
まずはZapの名前を決め、トリガーとなるアプリを選択します。ここでは、トリガーとしてGlideを検索、選択します。
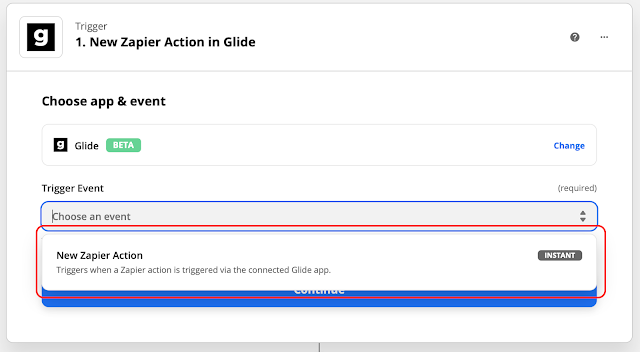
次に、トリガーとなるGlideのイベントを選択しますが、選択肢は一つしかありません。「New Zapier Event」を選んで、Continueボタンを押します。
Glideと接続する
次のステップでは、Glideと接続します。ここでは、Glide側の作業も必要となります。
Glideの新しいアプリと接続させるために、Glide accountのドロップダウンメニューに出てくる「Create new account」ボタンを押します。新しいウィンドウが起動し、API Keyの入力画面が出てきます。
API KeyはGlideが発行しますので、Glideに移動します。Zapierと接続するアプリの編集画面の設定タブから、「Integrations」を選びます。ここではZapierやGoogleアナリティクスとの接続設定ができます。
Zapierについては、API Keyの「Copy to Clipboard」を押すと、API Keyがクリップボードにコピーされます。なお、Glideではキーは表示されません。
次に、Zapierに戻り、API Keyを貼り付けます。ここではキーが表示されます。「Yes, continue」ボタンを押します。
Glideとの接続画面に戻ります。GlideでZapierを呼び出すZapアクションに名前をつけます。分かるものであれば何でも結構です。名前を入れると出てくるContinueボタンを押します。
最後に「Test trigger」ボタンを押します。トリガーとなるGlideとZapierの連携テストが行われ、引数が認識されます。但し、この時点ではGlide側の設定が完了していませんので、引数の値は「Sample Value XX」となります。引数の数は最大12個です。
これでGlideとの接続作業は完了です。Continueボタンを押して、Zoomとの接続に進みます。
Zoomと接続する
次はZapierから呼び出されるアクションの選択になります。Glideと同じようにZoomを選択して次に進みます。
Zoomで実行するアクションの選択画面に移ります。アクションはミーティングの作成ですので、「Create Meeting」を選んでContinueボタンを押します。
Zoomのアカウント選択画面に移ります。すでに登録されたZoomアカウントがあれば表示されます。なければ、「Connect new account」ボタンを押して接続します。
ZoomでZapierとの接続確認画面が表示されますので、「Authorize」ボタンを押します。
接続されたらZapier画面に戻り、「Next」ボタンを押して先に進みます。
次の画面では、ミーティングの種類・日時など詳細を設定します。
ここではミーティングの開催ですので、Meetingを選びますが、Webinarを設定することもできます。
Topic(ミーティングのタイトル)や開始日時などはGlideの引数を設定することができます。Glideでは最大12個の引数を設定できます。但し、この時点では引数にGlideのどの値が対応するか決まっていません。Glideでどの値を紐つけるか想像しながら、引数を割り振っていきます。Glideでの紐付けは後ほど行います。
ここでは、引数「Val1」にレッスン名を、「Val2」に先生の名前、「Val3」にレッスン日時を紐つける想定で、以下のように設定してみました。Topicはミーティングのタイトルですので、クラス名と先生の名前を入れておきます。引数だけでなく、文字を合わせて入れることもできます。
Continueを押してさらに進みます。
接続テストを実行
次の画面では、いよいよテストです。実際にZapierからZoomにデータを送信して、ミーティングを作成します。テストはスキップすることもできます。テストボタンを押してみました。Zoom側でミーティングが作成されていることを確認してみます。
テストデータの通りにミーティングが作成されているのが確認できました。Zapierに戻ると、Zapierでもデータ送信に成功したことが確認できます。
最後に、Zapを有効化します。すべての設定が完了すると、画面下部に有効化スイッチが表示されます。また、Turn on Zapボタンも表示されます。どちらでも良いのでOnにすると、Zapの作成完了です。
この後、Zapを共有するウィンドウが表示されますが、不要であればそのまま閉じます。
GlideでZapとZapierに渡す引数を設定する
最後のステップとして、GlideでZapを呼びだすための設定と、同時に渡す引数の値を設定します。
まず、GlideでZapを起動したいアクションのスクリーンを開きます。ここでは、レッスン設定時にZoomミーティングを設定させる想定ですので、レッスン追加ウィンドウを開きます。
レッスン(フォーム)追加画面のON SUBMIT欄でアクションを設定できます。但し、ここでは引数にフォームに入力した値を指定することができません。
そこで、面倒ですが、新しいアクションを設定し、その中でZapを呼び出すようにします。
アクションの設定については、こちらの記事もご覧ください。
【自分で作るGlide】6:アクションの設定−ノーコードで塾の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。今回は、ボタンを押した時の挙動を決めるアクションの設定について説明します。
Zapを呼び出すアクションは「Trigger Zap」です。
これを選ぶと、Glideと接続されているZapの名前がドロップダウンリストに表示されます。Zapierで作成した「Zoom Meeting」を選びます。
さらに引数を設定します。まず、Value 1に「クラス」を紐つけます。「Add value」を押すと引数を追加できますので、Value 2に「教員」、Value 3は「日時」を紐つけます。
アクションに名前をつけて保存し、これですべての設定は完了です。
GlideでZapierを動かしてみる
いよいよ、GlideでZapierを動かしてみます。と言っても、レッスンを追加(フォームを追加)するだけです。
レッスンを追加してみた結果、Zoomの画面はこちらです。
設定通りにZoomミーティングを作成することができました。ミーティング名にクラス・先生の名前も入っています。これで、GlideとZapierの連携によるオートメーションが完成しました。
シリーズ目次
Glideを使ってノーコードでアプリを自作するシリーズ、塾の予約管理アプリを作ってみました。データベースの構築・画面の設計・アクションの設定と、ノーコードでアプリを作成する一通りの作業を確認していきます。シリーズは全10回です。開発時間は、Glideの導入からアプリ完成まで一日2、3時間使って3、4日といったところです。
また、週末にGlideで作るストップウォッチ編もあります。こちらは、土日・午前午後で測定目的別に記録できるストップウォッチを作ります。こちらも是非ご覧ください。
塾の予約管理アプリ編
第1回:Glideの導入
第2回:Glideの編集画面について
第3回:Glideのテーブルの作り方
第4回:タブとコンポーネントの設定方法
第5回:アプリの画面を設計
第6回:アクションの設定
第7回:ロールアップ(Rollup)の使い方
第8回:計算式とアクションで残りチケット数を管理する
第9回:チケットの販売とBuyボタンで決済
第10回:アプリを公開する
個別編
リレーション(Relation)について
GlideとZapierを連携する−GlideアプリでZoomミーティングを作る
週末に作るGlideストップウォッチ編
週末時間でできる、簡単ノーコードアプリ開発。Glideのストップウォッチ機能を使って、目的別に整理できるストップウォッチアプリを開発します。
第1回:テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回:計測「テーマ」のテーブルと画面の設定
第3回:ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回:グラフで測定結果の見える化とWebアプリのリリース


























0 件のコメント:
コメントを投稿