AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、前回は商品情報取り付けエンジンに接続するWebhookをボットで呼び出す設定をご説明しました。
今回は、シリーズ最終回として、実際の動作を確認してみることにします。
前回の記事はこちらです。合わせてぜひご覧ください。
【AppSheetで在庫管理】商品情報を自動で取り付ける(AppSheetでWebhookの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、AppSheetから自動取り付けの心臓部であるGoogle Apps Script(GAS)を呼び出すWebhookの設定についてご説明します。
AppSheetのUIが変更になりました
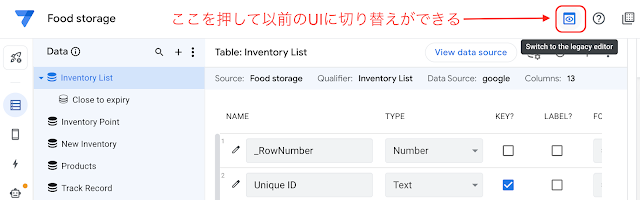
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
バーコードを入力する
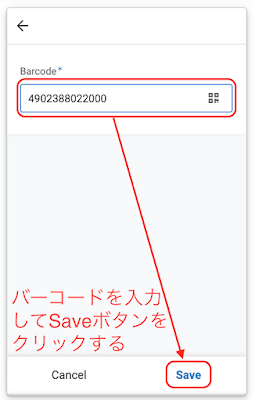
動作確認は、バーコードの読み取りからスタートです。在庫管理アプリでは「New」タブでバーコードを読み込みますが、AppSheet開発環境では、バーコードを入力します。念のため、実在するバーコードでないと自動取り付けできません。
Yahoo!から商品情報を取り付けるか選択する
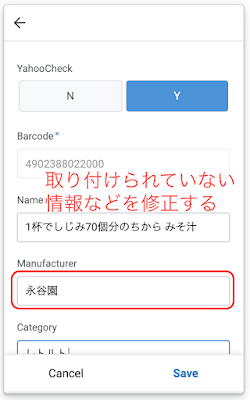
商品情報入力画面に遷移します。ここで商品情報を取り付けるか選択します。商品情報を取り付ける場合は、YahooCheckコラムの「Y」ボタンを押します。取り付けない場合は、「N」ボタンを押して、各情報を手入力していきます。いずれの場合もSaveボタンを押して、次の画面に移ります。
なお、YahooCheck列を最上位に表示させるには、フォームに列を表示させる順番を設定します。
UXメニューのViewsタブで対象のフォームを呼び出し、View OptionのColumn orderで表示の順番を指定します。
ここでは、YahooCheck列を最上位に表示、その他の列をその下に表示させることで、自動取り付け選択を最初にできるようにしました。
商品情報取り付けを「Y」にしてSaveボタンを押すと、ボットが呼び出されてYahoo!商品検索APIへのアクセスが始まります。自動取り付けしない場合は、そのまま在庫情報入力画面に移ります。
データ取り付け及び確認
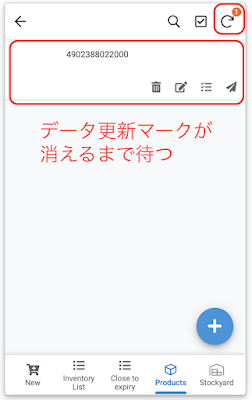
商品一覧画面に移り、Yahoo!よりデータが取り付けられるのを待ちます。データが更新されると、画面右上のリフレッシュマークの数字が減っていき、最後になくなります。
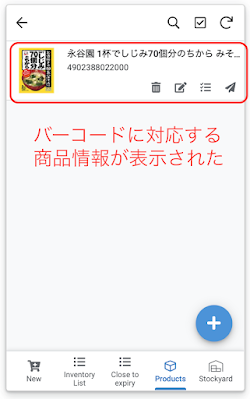
データが取り付けられテーブル(Googleスプレッドシート)に反映されると、アプリ画面上にも商品情報やイメージが表示されます。これで、データが取り付けられたことが確認できます。
入力したバーコードは、永谷園の「1杯でしじみ70個分のちから みそ汁」でした。商品情報が出てきたら、商品をクリックして、詳細表示画面に移ります。
さらに、編集ボタンを押して、商品情報入力画面に戻ります。ここで、取り付けたデータに修正・加筆する必要あれば修正を行い、Saveボタンを押します。これで商品情報取り付けプロセスは全て完了です。
Saveボタンを押して、在庫情報入力画面に移りました。
おわりに:商品情報自動取り付けは便利?
最後までお読みいただき、誠にありがとうございます。
AppSheetのアプリに、Yahoo!の商品検索APIの商品情報を取り付ける仕組みをご説明しましたが、いかがでしたでしょうか。この機能を使うことで、商品名を自動で取り付けることができ、商品イメージも自分で撮る必要もなくなりますので、便利な仕組みです。
一方で、取り付けまでのステップ数が増えてしまうので、自動化すると言いながら手間が増えてしまう問題が残ります。プロセスについては更に見直す必要がありそうです。
また、Yahoo!の商品情報も必ずしも理想的なものではありません。検索すると最初に出てくるのが「5個セット」であったりすると、データを修正する必要があります。また、イメージもショップのイメージ写真が取り込まれることがあり、商品イメージにならない場合があります。この場合には、結局手入力で修正することになるので、むしろ作業が増えてしまうかもしれません・・・
そうはいっても、全くの新しい商品をわざわざ手で入力していくのは面倒です。自動取り付けと手入力をうまく使い分けることができれば、便利な機能といえるでしょう。
また、AppSheetでAPIからデータ入手する仕組みとしても使えそうですので、他のデータにも応用できればと思います。
AppSheetでのアプリ作成について、他の記事もありますので、ぜひご覧いただければ幸いです。各記事へのリンクは以下の通りです。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる
















0 件のコメント:
コメントを投稿