AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、前回はGoogle Apps ScriptでYahoo! Web APIにアクセスするスクリプトの作成と、ウェブアプリとしてデプロイする方法をご紹介しました。
今回は、次のステップとして、AppSheet側で使うテーブルの設定をご説明し、GASやYahoo! Web APIとの連携ができるようにします。
前回の記事もぜひご覧ください。
【AppSheetで在庫管理】商品情報を自動で取り付ける(GASスクリプトの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、商品情報自動取り付けプロセスのエンジン部分となる、GASスクリプトについてご紹介します。
AppSheetのUIが変更になりました
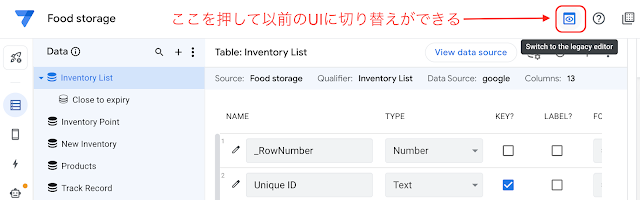
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
プロセスを再確認する
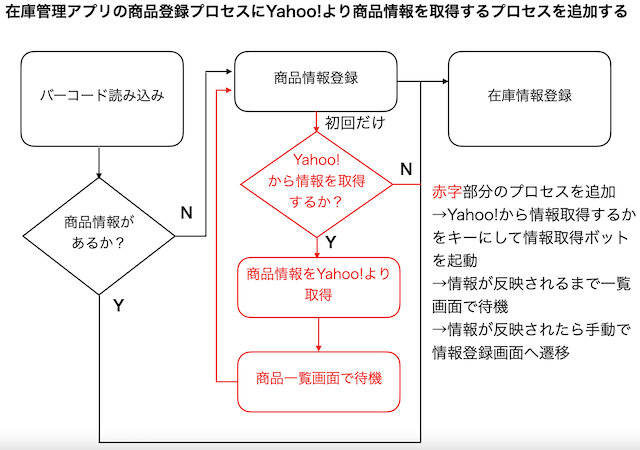
まず、AppSheetでの、バーコード読み取りから商品情報表示までの流れを再確認します。
プロセス図の赤字部分に関わるテーブルの設定を追加するのが、今回ご説明する部分です。
テーブルの設定
まず、商品情報を記録するテーブルの設定を変更します。念のため、元となるAppSheetアプリはこれまでご説明してきた在庫管理アプリになります。これをベースに追加設定していきますので、テーブルや列の名前もこのアプリのものとなります。AppSheetでの在庫管理アプリ作成については以下記事シリーズもご参照ください。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
商品情報テーブルに項目を追加する
商品情報テーブル(Productsテーブル)に追加する項目は、
- Unique ID
- YahooCheck(Yahoo!から情報取得するかY・Nで記録)
- Check(進捗を確認する項目)
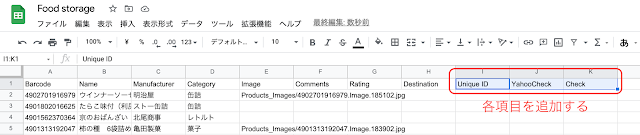
です。Googleスプレッドシートでデータシートを開き、Productsシートに上記の各項目を列として追加します。
なお、Yahoo!商品検索で取得した情報(商品名、商品説明、商品イメージ)は、既存の列に書き込むこととしていますので、今回はこれらの列の追加はありません。
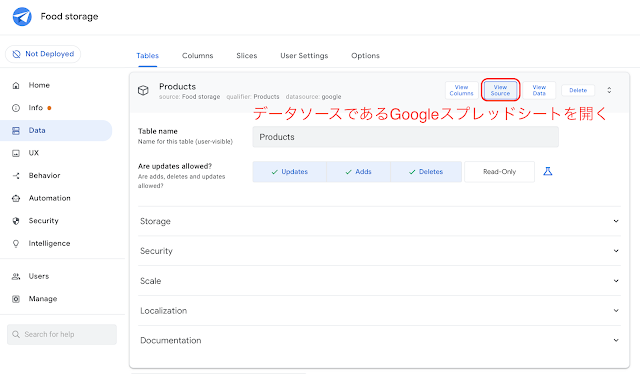
AppSheetでProductsテーブルを表示し、「View Source」ボタンをクリックすると、Googleスプレッドシートが開き、ファイルを開くことができます。
Productsシートに移り、各項目を列に追加します。
AppSheetに戻り、DataメニューのColumnsタブからProductsテーブルを開き、「Regenerate Structure」ボタンを押します。これで、Googleスプレッドシートの各項目がAppSheetに反映されます。確認ウィンドウが表示されるので、「Regenerate」をクリックします。
項目が追加されました。
テーブルの追加項目を設定
YahooCheck列は、データ型を「Yes/No」にしてみました。アプリ上でも「Y」「N」ボタンが出るようになります。
Check列は、商品情報入力の状況を確認する項目です。初期値はブランクとしておきますが、ボットの動き次第で値が変わっていきます。
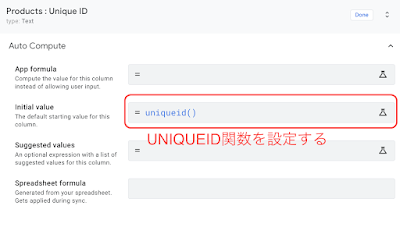
Unique ID列は、データの各行に固有のIDを割り振るものです。GASとAppSheetでデータのやり取りをする際に、どの列のデータに書き込むのか指定するために使います。初期値はUNIQUEID関数を設定します。
画面遷移先の設定
続いて、Destination列の設定を行います。在庫管理アプリでは、この列はアプリのデータ入力フォームで「Save」ボタンが押された時の遷移先を指定するよう既に作成されていますが、無ければ列を追加します。
遷移先は、
- 保存が2回目以降もしくはYahooCheck列がNo(FALSE)の場合は、LINKTOFORM関数を使って在庫情報入力フォーム(Inventory Listフォーム)へ、
- 保存が1回目でYahooCheck列がYes(TRUE)の場合は、LINKTOFILTEREDVIEW関数を使ってProductsフォーム(View画面)
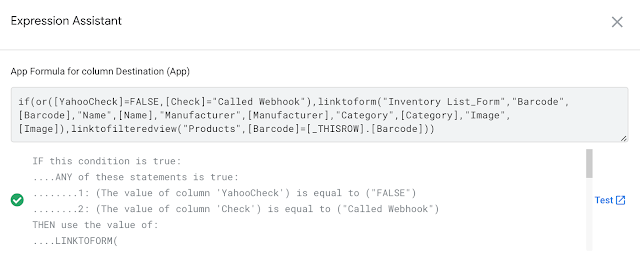
if(or([YahooCheck]=FALSE,[Check]="Called Webhook"),linktoform("Inventory List_Form","Barcode",[Barcode],"Name",[Name],"Manufacturer",[Manufacturer],"Category",[Category],"Image",[Image]),linktofilteredview("Products",[Barcode]=[_THISROW].[Barcode]))
Destination列の数式として貼り付けるとこのような感じになります。
イメージは、
「IF(Yahoo!からデータ取得しない、もしくは保存が2回目以降の場合)、LINKTOFORM(在庫情報入力画面)、そうでなければLINKTOFILTEREDVIEW(商品情報一覧画面)」
となります。
LINKTOFORM関数については、こちらでもご紹介していますので是非ご覧ください。
【AppSheetで在庫管理】LINKTOFORM関数を使ってデータも引き渡し
AppSheetで食料品の在庫管理アプリを作る。ディープリンク関数であるLINKTOFORM関数を活用して、テーブルのデータを別のテーブルに引き渡していきます。
LINKTOFILTEREDVIEW関数は、テーブルの一覧画面を絞り込んで表示させるディープリンク関数です。ここでは、当該バーコードの商品のみに絞り込んで([Barcode]=[_THISROW].[Barcode])表示させています。
この関数を使って一覧画面を表示させる理由は、ここでデータが取り付けられるまで一旦待機するためです。一覧画面に遷移すると、最初は商品データが表示されませんが、データが取り付けられれば商品情報が表示されます。これでデータが取り込まれたことがわかる仕組みとしてみました。なお、データ取り付けから商品情報編集画面への遷移は手動です。
これで、テーブルの設定は完了しました。
データ保存時の画面遷移アクションを設定する
画面遷移先は上記の通りディープリンク関数で設定されましたが、実際にデータが保存されたときに遷移先情報に基づききちんと次の画面に遷移させるように設定する必要があります。商品情報入力フォームのBehavior欄で設定をすることができます。
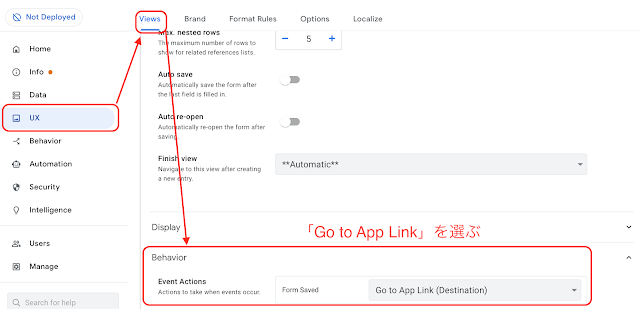
UXメニューのViewsタブから、「Products Form」ビューの詳細設定を開きます。アプリのProductsタブの入力画面です。
Behavior欄のEvent Actionsタブで、アプリでSaveボタンを押した時のアクションを設定します。ここで「Go to App Link (Destination)」を選択すると、Destination列のディープリンクに遷移することができます。
次はボットを設定する
次回は、AppSheetを呼び出すボットを設定します。ボットを呼び出すイベント、条件分岐と実行するプロセスについて、ご説明します。
【AppSheetで在庫管理】商品情報を自動で取り付ける(AppSheetでボットの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、商品情報を自動で取り付けるためのAppSheetの動きを決めるボットの作成を説明します。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる


















0 件のコメント:
コメントを投稿