AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、前回は、商品情報を自動で取り付けるために必要なAppSheetのテーブル設定を説明しました。今回は、商品情報を自動で取り付けるためのAppSheetの動きを決めるボットの作成を説明します。ボットを呼び出すためのイベント、プロセスに従った条件分岐、そしてGASに接続するためのWebhookの呼び出しを設定します。
前回の記事はこちらです。
【AppSheetで在庫管理】商品情報を自動で取り付ける(AppSheetでテーブルの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、AppSheetのテーブルの設定をご説明します。
AppSheetのUIが変更になりました
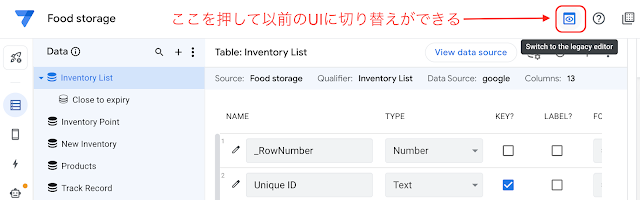
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
プロセスを再確認する
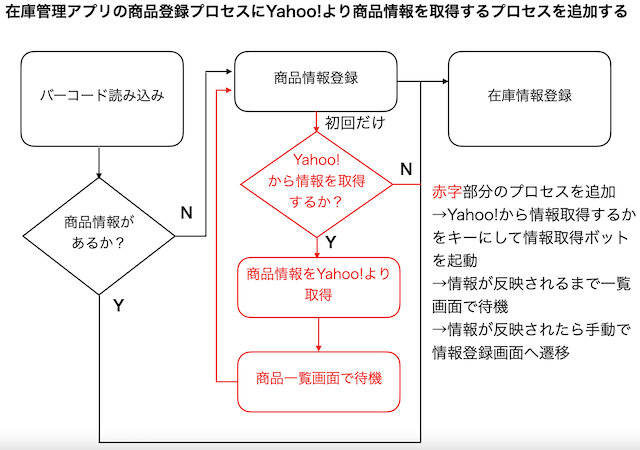
もう一度、AppSheetでの、バーコード読み取りから商品情報表示までの流れを再確認します。
プロセス図の赤字部分に関わるボットの設定を追加するのが、今回ご説明する部分です。
ボットの設定開始
念のため、元となるAppSheetアプリはこれまでご説明してきた在庫管理アプリになります。これをベースに追加設定していきますので、テーブルや列の名前もこのアプリのものとなります。AppSheetでの在庫管理アプリ作成については以下記事シリーズもご参照ください。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
また、ボットを使ったAppSheetのオートメーションについては以下記事でもご説明しておりますので、よろしければ是非ご覧ください。
【AppSheetで在庫管理】ワークフローを使わずオートメーションのボットで入出庫履歴を記録する
AppSheetで在庫管理アプリを作り、機能を高めています。オートメーション機能を使って、入出庫履歴の記録と残高ゼロ在庫の削除をボットが同時に行うプロセスを構築します。
AppSheetのボットは、ボットそのもの、ボット起動のトリガーとなるイベント、イベント発生時に起動するプロセス(の組み合わせ)、プロセスの中で実行する個々のステップ(アクションや条件分岐)、に細分化されます。
ボットは、AutomationメニューのBotsタブから、「New bot」ボタンをクリックして新規作成開始します。
AppSheetがボット自動作成の提案を出してくれますが、ここでは「Create a custom bot」をクリックします。
イベント作成
まずは、ボット起動のトリガーとなるイベントの設定を開始します。「Configure event」ボタンをクリックすると、またイベントの自動提案がありますが、「Create a custom event」をクリックします。
イベント設定の詳細画面が現れます。ここでは、イベントの種類とトリガーとなる条件を設定します。
トリガーとなる状況を示す列は「Check」です。プロセスが進むと「Check」に記載される情報が変わるようにしますが、最初は「Check」はブランクにしてあります。つまり、商品情報が保存されたときに「Check」がブランクの場合にトリガーとしてボットが起動するようにします。
Condition欄に「ISBLANK([Check])」と入力して「Add a step」ボタンをクリック、プロセスを作成します。
イベント発生タイミングはデータ変更時以外に一定タイミングの「Schedule」も選ぶことができますが、ここでは「Data Change」時つまりSaveボタンが押された時、かつすべての変更が対象となっています。
プロセスを作成すると、すぐに新しいステップの作成ウィンドウが表示されます。
項目の値を変えるアクションを設定する
最初のステップは「商品情報登録画面が初回かどうか確認」する条件分岐となります。自動提案の下にある、「Create a custom step」をクリックします。
ステップの種類選択で、「Run a data action」を選択し、新規アクションを作成します。ステップには区別できる適当な名前をつけておきます。
アクション設定画面が表示されます。アクションに区別できる適当な名前を設定し、アクションの種類を選びます。ここでは、列に値を設定する「Set row values」を選びます。
Set these column(s)欄で、データ更新する列と値を設定します。複数列を対象にする場合は、「Add」ボタンをクリックすると列が増えます。
ここでは、変更の対象になる「Check」列を選択し、値に「"Called Webhook"」と入れました。値はステータスがわかるものなら数字など何でも結構です。
次回はWebhookの設定を行う
次回は、AppSheetからWebhookを使ってGoogle Apps Scriptを呼び出す設定についてご説明します。Webhookの設定ができれば、商品情報を自動取り付けするプロセスの構築は完成です。
【AppSheetで在庫管理】商品情報を自動で取り付ける(AppSheetでWebhookの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、AppSheetから自動取り付けの心臓部であるGoogle Apps Script(GAS)を呼び出すWebhookの設定についてご説明します。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる

















0 件のコメント:
コメントを投稿