AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、前回はAppSheetでボットを作成し、プロセスを設定するまでを説明しました。今回は、AppSheetから自動取り付けの心臓部であるGoogle Apps Script(GAS)を呼び出すWebhookの設定についてご説明します。
前回の記事も是非ご覧ください。
【AppSheetで在庫管理】商品情報を自動で取り付ける(AppSheetでボットの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、商品情報を自動で取り付けるためのAppSheetの動きを決めるボットの作成を説明します。
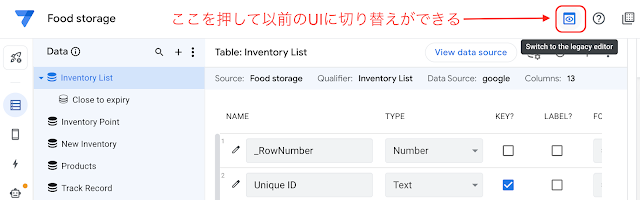
AppSheetのUIが変更になりました
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
Webhookとは
Webhookは、アプリケーションでイベントがあったときに、他のアプリケーションにHTTPで通知して(情報を渡して)くれる仕組みです。情報を受け取ったアプリケーションは、この情報をもとにアクションを実行します。つまり、二つのアプリケーションを連携して作動させることができます。
ここでは、
- AppSheetで読み取ったバーコードのデータをWebhookを使ってGASに受け渡し、
- この情報を使ってGASでYahoo! Web APIから商品情報を取得、
- GASに戻ってAppSheet APIでAppSheetのテーブル(Googleスプレッドシート)にデータを書き込む
AppSheetでWebhookの設定を行う
ではAppSheetで、ボットのステップとしてWebhookを呼び出すアクションの設定を行います。
アクションを設定する
まずはステップを作成します。Check列の値を変更した後でWebhookを呼び出します。プロセス画面の「Add a step」をクリックしてステップを追加し、「Create a custom step」をクリックして新しいアクションを作成します。
「Create a custom step」をクリックし、新しいタスクの設定を選択します。
Setting画面が表示されますので、Task nameには適当な名前をつけて、アクションの種類として「Call a webhook」を選択します。
これで、AppSheetでWebhookを呼び出すアクション設定の準備ができました。
Webhookの設定
次に、Webhookで呼び出すURLと引き渡すデータの設定を行います。
Setting画面で上から順に、
「Table name」は「Products」を選択(Webhookの対象となるテーブルの設定)
「Preset」は「Custom」を選択
します。
そして、HTTPを通知するURLを設定します。ここでは、GASのスクリプトが通知先となります。
GASに移り、「公開」の「ウェブアプリケーションとして導入」を選択すると、「Deploy as app」欄でURLを確認することができます。
これをコピーしてAppSheetのURL欄に貼り付けます。
さらに、「HTTP Verb」欄は「Post」を選択します。
引き渡すデータの設定
次に、Webhookに引き渡すデータの設定を行います。Webhookを通じて、GASにAppSheetで読み込んだバーコードの番号と、データのやり取りをするテーブルの対象行を指定するUnique IDを引き渡します。
引き渡しは、Body欄に以下コードを入力することで行われます。
{"item_id":"<<[Unique ID]>>","jan_code":"<<[Barcode]>>"}
Setting画面では以下の通りです。
これでWebhook呼び出しの設定も完了し、商品情報自動取り付けのプロセス構築も完成しました。
最後に、画面右上の「SAVE」ボタンをクリックして、全ての設定を保存しておきます。
次回は実行確認する
在庫管理アプリで商品情報を自動取り付けするプロセスができましたので、次回は、最終回として実行確認してみます。
【AppSheetで在庫管理】商品情報を自動で取り付ける(実行して動作を確認する)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、シリーズ最終回として、実際の動作を確認してみることにします。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる














0 件のコメント:
コメントを投稿