AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、前回は、AppSheetアプリと接続する外部サービスの設定を行いアクセスキーを取得しました。
今回は、商品情報自動取り付けプロセスのエンジン部分となる、GASスクリプトについてご紹介します。といっても、基本的にサンプルコードを所定の場所に貼り付けるだけで、難しくはありません。
なお、前回の記事はこちらです。こちらもぜひご覧ください。
【AppSheetで在庫管理】商品情報を自動で取り付ける(GASとYahoo!デベロッパーネットワークとAppSheet APIの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回はAppSheetで外部データを取り込むために必要な、外部設定について説明します。
ベースになるAppSheetの在庫管理アプリについては、こちらをご覧ください。この在庫アプリに、商品情報自動取り付け機能を組み込んでいきます。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
GASスクリプトの役割
在庫管理アプリにおけるGASスクリプトの流れは大きく以下の通りです。
- AppSheetから情報取得する商品のバーコードを引数で受け取り
- Yahoo! Web APIから、バーコードに対応する商品情報を取得
- AppSheet APIでAppSheetのテーブル(Googleスプレッドシートの当該シート)にデータを書き込み
コードを貼り付ける
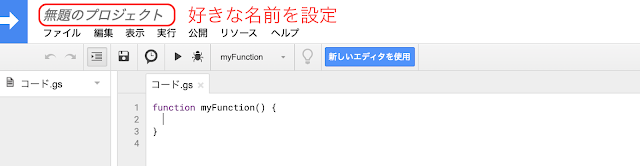
まず、GASのメイン画面で「新しいプロジェクト」をクリックし、スクリプトエディタを起動します。
スクリプトエディタが表示されたら、プロジェクトの名前をつけておきます。識別できるものなら何でも良いでしょう。AppSheetのアプリと同じ名前にでもしてみます。
貼り付けるコードはこちら
そして、以下のコードをGASスクリプトエディタに貼り付けます。すべてのコードを1行目から貼り付けて上書きしてしまいます。
function doPost(e) {
// リクエスト内容を取得(Bodyに記入した情報)
const requestParams = JSON.parse(e.postData.getDataAsString());
const itemId = requestParams.item_id;
const janCode = requestParams.jan_code;
// AppSheet API
const appSheetUrl = 'https://api.appsheet.com/api/v2/apps/[AppSheetのApp IDを入力]/tables/Products/Action';
const appKey = '[AppSheetで取得したApplication Keyを入力]';
// Yahoo!の商品情報取得API
const itemApi = 'https://shopping.yahooapis.jp/ShoppingWebService/V3/itemSearch?appid=[Yahoo! Web APIで発行されたClient IDを入力]&jan_code=';
const mytext = JSON.parse(UrlFetchApp.fetch(itemApi + janCode).getContentText('UTF-8'));
const mytext2 = mytext.hits[0].name;
const mytext3 = mytext.hits[0].description;
const mytext4 = mytext.hits[0].image.medium;
// AppSheet APIを使い、商品情報をSpreadsheetに保存
const payload = {'Action': 'Edit', 'Properties': {'Locale': 'ja-JP'}, 'Rows': [{
'Unique ID': itemId, 'Barcode' : janCode, 'Name': mytext2, 'Comments': mytext3, 'Image': mytext4} ]};
const params = {
'contentType': 'application/json', 'headers':{ 'ApplicationAccessKey': appKey},
'method':'post', 'payload':JSON.stringify(payload)};
UrlFetchApp.fetch(appSheetUrl, params);
}
画面に貼り付けるとこのような感じです。合わせて、App ID、Application Access Key、Yahoo! WebAPIのClient IDはそれぞれ所定の位置に貼り付けます。
Access Key、Client IDの取得方法は以下記事をご参照ください。
【AppSheetで在庫管理】商品情報を自動で取り付ける(GASとYahoo!デベロッパーネットワークとAppSheet APIの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回はAppSheetで外部データを取り込むために必要な、外部設定について説明します。
スクリプトはこちらのサイトのものを利用しております。大変参考になりました、ありがとうございます。
ローコード・ノーコードで作るバーコード読み取り商品管理 ~素人による素人のためのマニュアル~
なお、今回は商品名、商品説明、商品イメージだけを取り込む設定にしていますが、Yahoo! Web APIで提供される情報は他にもあります。Yahoo!デベロッパーネットワークのAPIドキュメントページにレスポンスフィールドが紹介されていますので、必要に応じて組み替えたり追加したりすることもできます。
Yahoo!デベロッパーネットワークで公開している商品検索 APIは、Yahoo!ショッピングの商品検索結果を取得する機能を提供しています。
GASで公開設定を行う
次に、GASで「公開」設定を行います。GASスクリプトをアプリとしてデプロイし、実行可能にする作業です。画面上部の「公開」タブをクリックしプルダウンメニューを表示、「ウェブアプリケーションとして導入」をクリックします。
ウェブアプリケーションの設定
ウェブアプリケーションの設定を行います。
Project versionは更新の都度「New」にしておくと常に最新版として更新が反映されます。Execute app asは「Me」を選択、Who has access to the appは「Anyone, even anonymous」を選択します。これを選択しないと、実行時にGoogleアカウントが必要となりAppSheetから呼び出せません。
左下の「Deploy」ボタンをクリックします。
初回のデプロイ時にはAuthorization requiredのウィンドウが出ますので、「許可を確認」をクリックしてAppSheet(Googleのデータ)へのアクセス承認を行います。
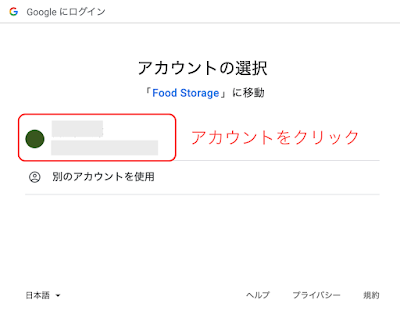
「アカウントの選択」画面が現れますので、お使いのアカウントを選びます。
安全なページには戻らない
「このアプリはGoogleで確認されていません」というウィンドウが出てきます。「安全なページに戻る」ボタンもありますが、これは押さずに左下の「詳細」をクリックします。
さらに、「安全でないページに移動」が現れますので、これをクリックして確認作業を続行します。
「外部サービスへの接続」画面に移ります。画面をスクロールすると「許可」ボタンがありますので、これをクリックします。
これでGASのAppSheetへの接続が許可されました。以下画面が出て、GASスクリプトがウェブアプリとしてデプロイされたことが確認できます。
アプリURLはAppSheetのボットがWebhook呼び出しする時に使うので控えておきますが、一度デプロイすれば、再デプロイする際に表示されるようになりますので、きちんと保管しておく必要もありません。
アクセス承認は初回だけ
なお、スクリプトを更新して再デプロイする時にはアクセス承認の手続きは不要です。
GASスクリプトの設定は完了、AppSheetのプロセス構築に進む
これでGASスクリプトの設定は完了し、GASがYahoo! Web APIからデータを取得する準備はできました。
次回は、AppSheetでGASスクリプトの呼び出しから画面遷移までのプロセス構築に進みます。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる



















0 件のコメント:
コメントを投稿