前回はAppSheetアプリに外部データとしてYahoo! APIよりデータを取り込むプロセスについて確認しました。
今回は、AppSheetで外部データを取り込むために必要な、外部設定について説明します。
必要な設定は、
- Google Apps Script(GAS)(AppSheetから呼び出されて商品情報を取得する)
- Yahoo! デベロッパーネットワーク(商品情報を提供してくれる)
- AppSheet API(取得した商品情報をAppSheet(Google スプレッドシート)に保存する)
です。
プロセスを図でも示していますので、よろしければこちらもご覧ください。
【AppSheetで在庫管理】商品情報を自動で取り付ける(Yahoo! APIと連携するプロセスを考える)
AppSheetで食料品の在庫管理アプリを作るシリーズ、バーコードから外部サービスで商品情報を読み込む機能を追加してみます。Webhook 、GASとYahoo!商品検索APIの組み合わせで実現します。
ベースになるAppSheetの在庫管理アプリについては、こちらをご覧ください。この在庫アプリに、商品情報自動取り付け機能を組み込んでいきます。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
Google Apps Script(GAS)の設定
Google Apps Script(GAS)はGoogleが提供するプログラミング環境で、簡単なプログラミングをすることでGoogleの多くのアプリなどで自動化することができる機能があります。
在庫管理アプリでは、GASを通じてAPIにデータを要求し、取得したデータをAppSheet APIを通じてGoogleスプレッドシートの指定したシートに保存する役割を果たします。つまり、AppSheetとAPIを繋ぐ重要な仕事をするのです。
実際のところ、GASの設定は特にありません。Googleアカウントがあれば、Google ドライブから簡単にアクセスしてすぐに使うことができます。
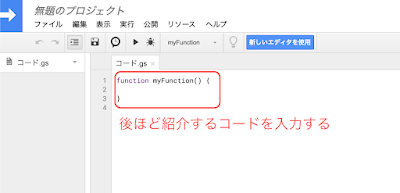
GoogleドライブにアクセスしてからGASを起動する方法は以下の通りです。
以下のようなGASのスクリプト入力画面が現れたでしょうか。ここにスクリプト(コード)を入力することでGASにさまざまな仕事をさせることができます。APIにデータを要求するスクリプトは後ほどご紹介しますが、その前に、Yahoo!デベロッパーネットワークの設定も行います。
Yahoo!デベロッパーネットワークの設定
続いて、Yahoo!デベロッパーネットワークの設定を行います。Yahoo!デベロッパーネットワークは、Yahoo!が提供するWeb APIなどを管理するポータルサイトです。デベロッパーネットワークでAppSheetのアプリ・GASスクリプト(合わせてアプリケーション)とYahoo! Web APIを紐つけ、Yahoo! Web APIが利用できるようにします。
紐つけるために、デベロッパーネットワークの設定を行うと「クライアントID」が発行されます。これがGASからアクセスする際に必要になります。
Yahoo!デベロッパーネットワークはクリエイターの皆さんとYahoo! JAPANの技術をつなげるポータルサイトです。Yahoo! JAPANが提供するWeb APIやOSS、ソフトウエア開発に役立つ最新情報をお届けします。
アクセスするにはYahoo!IDが必要になります。Yahoo!のホームページでデベロッパーネットワークへのリンクを見つけるのが難しいのですが、Yahoo!IDでYahoo!サイトにログインしてからデベロッパーネットワークのページへ移ればログインした状態でデベロッパーネットワークの機能を使うことができます。
アプリケーション管理画面は以下の通りです。すでにWeb APIを使ったアプリケーションがある場合は、「一覧」に表示されます。
Web APIを利用するためにはアプリケーションを作る必要があるので、「新しいアプリケーションを開発」ボタンを押して、必要情報の入力に進みます。
次の画面では必須項目につき以下のように入れていきました。
- アプリケーションの種類:クライアントサイド
- 利用者情報:個人(形態による)
- アプリケーション名:何でも良い(ここではAppSheetのアプリと同じ名前を入れる)
- ガイドライン:同意する
これで設定が完了し、クライアントIDが発行されました。
クライアントIDはいつでもデベロッパーネットワーク画面から確認することができますので、きちんと控えておかなくても大丈夫です・・・
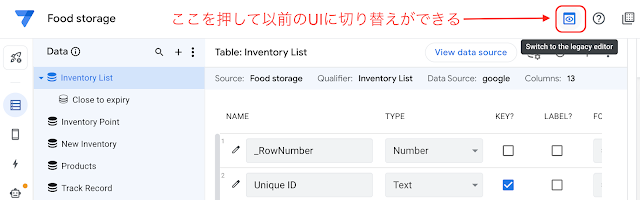
AppSheetのUIが変更になりました
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
AppSheet APIの設定
次に、AppSheet側の設定も行います。GASからAppSheetにアクセスするにあたり必要なキーを作成しますが、こちらもスイッチをオンにするだけです。
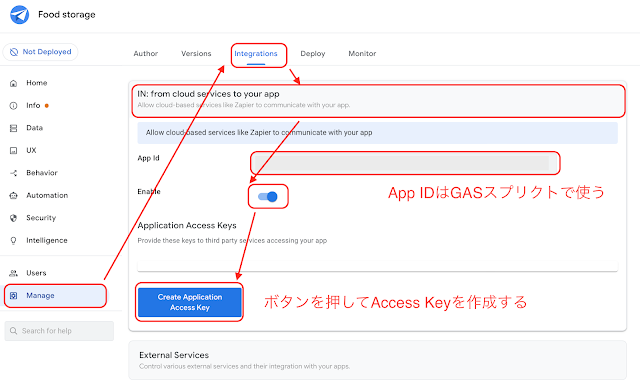
在庫管理アプリをAppSheetで呼び出し、ManageメニューのIntegrationsタブから、「IN」を選びます。
表示されているApp IDは次回ご紹介するGASスクリプトに書き込みます。また、Access Keyも必要になりますので、画面左下の「Create Application Access Key」ボタンを押してAccess Keyを作成します。
「Show Access Key」ボタンを押すと、Access Keyが表示されますので、これも次回ご紹介するGASスクリプトに書き込みます。
次はGASスクリプトを設定する
次回は、GASスクリプトと公開設定をご説明します。
これで、AppSheetへのプロセス組み込みの準備が完了となります。
【AppSheetで在庫管理】商品情報を自動で取り付ける(GASスクリプトの設定)
AppSheetで在庫管理アプリに商品情報を自動取り付けする機能を追加するシリーズ、今回は、商品情報自動取り付けプロセスのエンジン部分となる、GASスクリプトについてご紹介します。
シリーズ目次
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。バーコードの読み取り、入庫、出庫の動きをアプリで作りながら、ポイントや気づきを中心に触れてみました。素人ですので、書いてあるよりも良い方法もあるかもしれませんが、AppSheetからアプリを使い始めるまでの流れは一通り説明しています。実際の開発時間は、夕食後の時間を使って一週間程度です。さらに続編として、入出庫履歴の記録と在庫データの表示も追加しています。
在庫管理アプリ構築編
その2:AppSheetの導入とテーブルの設定
その3:アプリの表示をカスタマイズする
その4:数式と関数のフィルターでスライスを作ってデータを抽出する
その5:データを抽出、そのバーコードありますか?
その6:数式で分岐を設定する
その7:LINKTOFORM関数を使ってデータも引き渡し
その8:他のフォームに遷移する
その9:データを自動消去する
その10:デプロイしてみる

















0 件のコメント:
コメントを投稿