週末を使ってGlideでテーマを設定できるストップウォッチをノーコードで作る全4回シリーズ、前回の第2回はこのアプリの機能の一つである時間測定の「テーマ」を設定する機能の構築についてご説明しました。
このアプリでは、測定テーマの設定・管理と時間測定の2つの機能があります。第3回は、前回の「テーマ」機能に続き、このアプリのもうひとつの機能である時間測定の「ストップウォッチ」を設定する機能を構築していきます。
今回は、列の設定だけでなく表示形式を設定するための計算式(Math型)と表示テンプレート(Template型)の設定についてもご説明します。少し長い記事になりますが、最後にはストップウォッチで時間が測定できるようになりますので、よろしくお願いいたします。
前回の記事もどうぞご覧ください。
【週末に作るGlideストップウォッチ】2:計測「テーマ」のテーブルと画面の設定
ノーコードでアプリが作れるGlideを使って、週末土・日でストップウォッチアプリを作ってみるシリーズ全4回。第2回は、このアプリの機能の一つである時間測定の「テーマ」を設定する機能を構築していきます。
「ストップウォッチ」テーブルの設定
こちらは少し細かく設定します。このテーブルには、アプリのストップウォッチで計測してデータ「追加」ボタンが押されるたびに計測データが記録されます。
テーブルに設定する列
テーブルに設定する列は以下の通りです。
- テーマ名(Text)
- 測定日時(Date/Time)
- 開始日時(Date/Time)
- 経過時間(Number)
まずはここまでです。この後、さらに計測時間を時間・分・秒で表示するための計算列を追加します。
「開始日時」列は、ストップウォッチコンポーネントで記録される測定開始時間です。ただし、測定が終了すると自動的に消去されてしまいます。従い、この列は基本的に常にブランクです。
「測定日時」列は、開始日時の代わりに実行日時を記録する列です。データ「追加」ボタンを押した時間になります。ストップウォッチとは直接関係なく、「追加」ボタンのアクションで記録されます。
「経過時間」はストップウォッチが測定した時間を日単位で記録します。実際にデータとして整理するためには、日単位の測定時間を時間・分・秒の形に直してやる必要があります。
テーブルの追加と設定
では、テーブルを追加し各列を設定します。
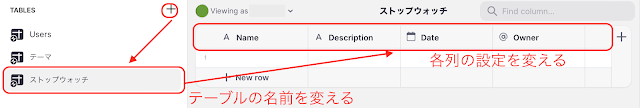
画面左側のTABLES横にある「+」ボタンを押して、新しいテーブルを追加します。新しいテーブルには適当な名前がついていますので、名前を変更します。そして、各列の設定に移ります。
設定する列は、先ほどご説明した通りです。まず、最初の4列を設定します。
- テーマ名(Text)
- 測定日時(Date/Time)
- 開始日時(Date/Time)
- 経過時間(Number)
各列について、名前をつけると共にColumn Type(データ型)を設定します。データ型によってはオプション(DISPLAY)を設定できます。
これでテーブルの基本設定は完了です。
経過時間の表示を設定する
次に、経過時間の表示を設定します。Glideではストップウォッチコンポーネントの経過時間(測定時間)は日単位で記録されますので、これを時間:分:秒の表示に変換する必要があります。
手順は以下の通りです。
- 日単位のデータを時間、分、秒に分ける
- 時間、分、秒それぞれの表示を決定して(十の位のゼロを表示するように表示形式を設定する)、表示テンプレートを作成する
- 時間、分、秒の表示テンプレートを一つにまとめたテンプレートを作成して表示用のデータ列に充てる
時間・分・秒の値を計算する
最初に行うのは、日単位の経過時間を時間・分・秒に分解することです。ここでは、値の切り捨てをするFLOOR関数と数式を組み合わせてそれぞれを計算します。
まず、時間を計算します。1時間は一日の24分の1ですので、数式は
FLOOR(経過時間*24)
となります。
Glideテーブルで一列追加し、「時間」列の名前をつけてデータ型を「Math」(計算式)に設定します。
CONFIGURATION欄に計算式を入力します。
ここで「経過時間」と入力しているのは、テーブルの「経過時間」列を参照しているのではなく、REPLACEMENTS欄にある「経過時間」を参照しています。REPLACEMENTSは引数のようなもので、ここではキーワードである「経過時間」にテーブルの「経過時間」列が紐ついていることを示しています。
DISPLAY欄には、表示形式を設定する「Precision」がありますので、整数のみ表示を選びます。
次に分の計算になります。日単位の経過時間から、時間相当を差し引き残った部分を60倍にすることで、分の値を得ることができます。計算式は
FLOOR((経過時間-時間/24)*24*60)
となります。
秒の計算も同じです。日単位の経過時間から、時間と分相当を差し引いて残った部分を60倍にすることで秒の値を得ることができます。計算式は
(経過時間-時間/24-分/24/60)*24*60*60)
です。なお、秒は小数点以下も計算しますので、FLOOR関数は不要です。
「秒」列の設定は以下の通りです。
DISPLAY欄で値の表示や桁数を設定することができます。ここでは秒は下3桁まで表示させるように設定しました。これらはいつでも変更可能です。
時間・分・秒の表示テンプレートを設定
次に、各列に対する表示テンプレートを設定します。Glideでは、Excelのような列やセルに紐つくデータ書式設定がありません。一方、データ型の一つであるTemplate型を使うことで、列に設定した書式に合うデータを作成することが可能になります。
このアプリでは、時間・分・秒を表示させるそれぞれのテンプレートと、各テンプレートを一つにまとめて経過時間として表示するテンプレートの、2つのテンプレートを作成していきます。まずは、時間・分・秒を表示させるそれぞれのテンプレートです。
ここでは、十の位がゼロ=表示する値が10未満の場合には表示する値の頭にゼロをつけるテンプレートにします。例えば、45秒の場合はそのまま「45」、3秒の場合は「03」といった具合です。
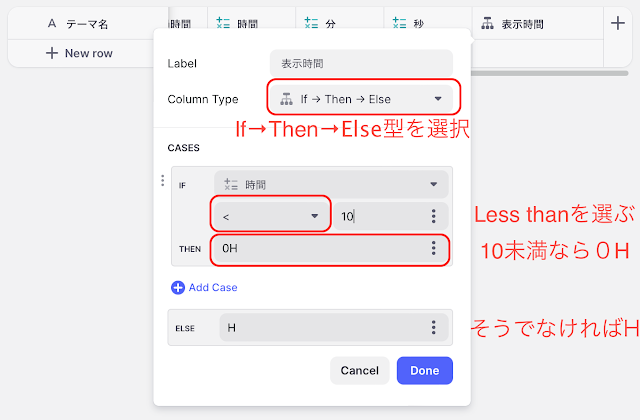
テンプレートとしては、秒を「S」という変数で置き換えることとし、「45秒」ならそのまま「S」、3秒の場合は「0S」とするテンプレートを作ることになります。GlideのテーブルではIf-→Then→Elseデータ型で設定します。
まず時間を設定します。時間の変数は「H」とします。
「時間」が10未満ならテンプレートは「0H」、そうでなければ「H」とします。
分は変数を「M」、秒は変数を「S」として同じように設定します。
経過時間を表示するテンプレートを設定
時間・分・秒の表示テンプレートが出来上がったら、これを一つにつなげて経過時間を表示するテンプレートを設定します。
テンプレート用の列を追加し、テンプレートを表示させます。
テンプレートは「H:M:S」とし、H、M、Sをそれぞれ先ほど設定した「表示時間」「表示分」「表示秒」の各列に置き換えるようにします。
REPLACEMENTS欄の変数は、「Add replacement」をクリックすれば追加できます。
経過時間をテンプレートを使って表現する
最後に、経過時間をテンプレートを使って表現します。
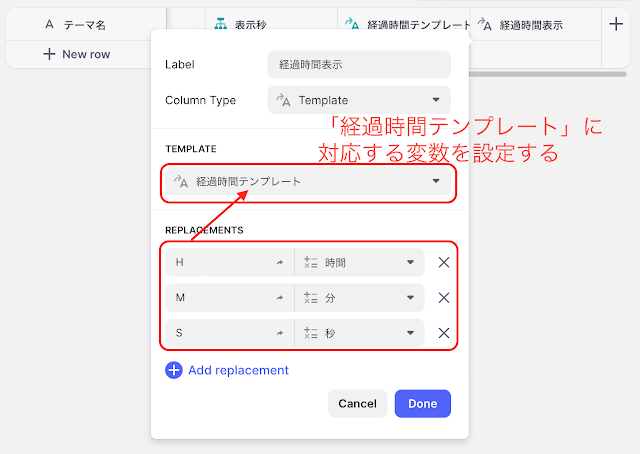
さらに「経過時間表示」の新しい列を追加します。テンプレート型を選び、テンプレートとして先ほど作った、「経過時間テンプレート」を指定します。
経過時間テンプレートには、変数H、M、Sが含まれていますので、REPLACEMENTS欄で各変数を設定します。
これで、経過時間を表示する準備が整いました。
ストップウォッチ画面を作成する
ここまでデータの設定を進めてきましたが、データそのものがありません。いよいよストップウォッチ画面を作成して、ストップウォッチで時間を測定できるようにします。
ストップウォッチタブの作成
最初にストップウォッチタブを作成します。
画面左の「TABS」欄の横にある「+」ボタンをクリックして、新しいタブを作成します。タブのラベルを「ストップウォッチ」とし、データソースも「ストップウォッチ」テーブルを選択します。
タブ画面にはストップウォッチコンポーネントは配置できませんので、データの表示スタイルを選択します。ここでは測定履歴をリスト形式で表示させるようにします。
「Edit List」ボタンをクリックして詳細設定画面を表示します。
ストップウォッチコンポーネントの配置
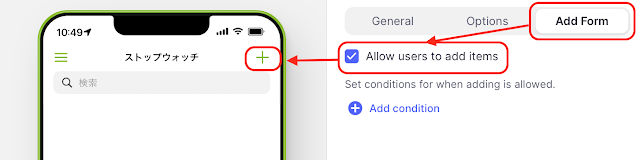
詳細画面に移ったら、画面上部の「Add Form」ボタンをクリックし、「Allow users to add items」にチェックを入れてアプリ画面に「+」(追加)ボタンを表示させます。
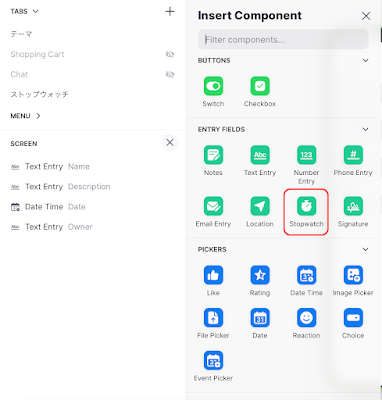
表示された「+」ボタンをクリックして、新規入力フォーム画面を表示させます。次に、SCREEN欄横にある「+」ボタンをクリックしてコンポーネントを選択します。
そして、「ENTRY FIELD」の中にある「Stopwatch」を選びます。アプリ画面にストップウォッチが出てきました。
ストップウォッチコンポーネントの各項目に対応する列を設定します。Start Timeは「開始日時」、Durationは「経過時間」列を対応させます。
テーマを選ぶチョイスコンポーネントを配置
さらに、測定ごとにテーマを選べるよう、ドロップダウンリストの機能があるチョイスコンポーネントを配置します。
クリック時に表示されるリストのデータソースと、選択したデータの格納先を設定します。
テーマの設定ですので、「テーマ」テーブルを参照しています。データは「ストップウォッチ」テーブルの「テーマ名」に格納されます。
測定日時を記録
最後に、測定日時を記録するための「現在日時」コンポーネントを配置します。ストップウォッチコンポーネントでは測定開始日時が記録されますが、測定が完了すると消去されて記録に残りません。そのため、別途測定日時を記録する必要があるのです。
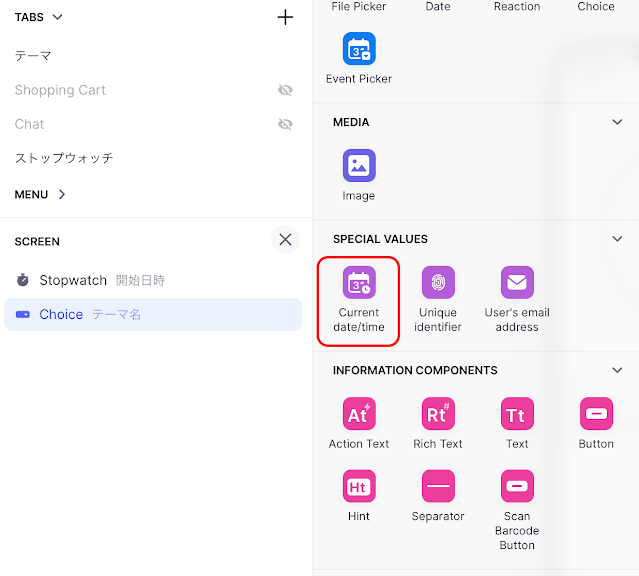
他のコンポーネントと同じように、追加ボタンをクリックします。SPECIAL VALUESの中に、「Current date/time」コンポーネントがありますので、これを選択します。
現在日時コンポーネントは、アプリ画面には表示されず、テーブルの指定した列にデータが直接記録されます。
ストップウォッチを試してみる
ここまでできたら、ストップウォッチを試してみましょう。
Glideのストップウォッチは、右側の「実行」ボタンを押してスタート、同じボタンを押すと停止になります。左のボタンはリセットボタンですので注意してください。
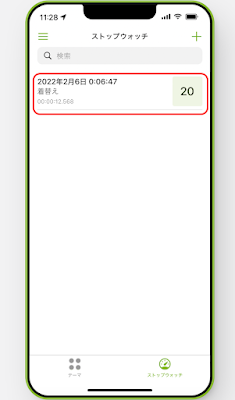
画面右上の「追加」ボタンをクリックすると、ストップウォッチのメイン画面に戻ります。測定した記録が出てきましたでしょうか?
測定日時やテーマなど、どの順番にするかといったことはお好みで変更できますので、STYLE欄で色々試してみてください。
次回は
次はいよいよ最終回です。測定記録の見える化として、テーマごとのグラフ設定、そしてアプリをWebアプリとしてスマートフォンなどで利用する方法についてご説明します。
シリーズ目次
第1回 テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回 計測「テーマ」のテーブルと画面の設定
第3回 ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回 グラフで測定結果の見える化とWebアプリのリリース






















0 件のコメント:
コメントを投稿