ノーコードでアプリが作れるGlideを使って、簡単にアプリを作ってみようと思います。週末の時間くらいでできる簡単なアプリがノーコードアプリ開発の真髄!
今回は、Glideでストップウォッチを作ってみます。普通のストップウォッチは携帯電話のアプリでも標準装備されていますので、そこにテーマ設定機能を追加してみます。例えば、朝は子供の着替え時間をチェック、夜は駅から家までジョギングの時間を記録、というように複数のテーマを選んで記録できるようにする機能をつけてみます。
これでお子さんの着替え時間が早くなるのや自分が長くジョギングできるようになるのをまとめて見える化できたらどうでしょうか?
Glideにはすでにストップウォッチのコンポーネント(要素・機能)があるので、基本的にはデータベースを作ってストップウォッチ機能を配置するだけです。ここにテーマの設定とまとめる機能をつけるだけですので、ノーコードアプリの開発でも簡単です。
このシリーズは全4回、土曜日・日曜日の午前と午後で一つずつ進めていけば十分な余裕で出来上がります。Glideを使って簡単アプリ開発、いかがでしょうか。
アプリのコンセプト
まずはアプリのコンセプトを考えます。
必要なものは、
- テーマ設定できる機能
- ストップウォッチで時間を測定する機能
ストップウォッチで時間を測定するときにテーマも設定することで、個々の測定にテーマを紐付けることができるようになります。
画面イメージ
アプリの完成イメージは以下のようなものになります。テーマ設定画面とストップウォッチ測定画面でご説明します。
テーマ設定画面
テーマ一覧と、変更・追加画面を作ります。画面右上の「プラス」ボタンを押すとテーマの追加ができます。
詳細画面では、測定履歴をグラフとデータで表示させます。グラフは折れ線グラフがよいのですが、Glideでは折れ線グラフは表示できないようなので、とりあえず棒グラフで表示させます。
テーマには、目標などのコメントとイメージを設定することができるようにします。
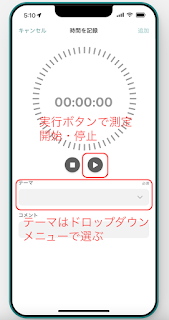
ストップウォッチ測定画面
測定メニューを選ぶと測定履歴が表示されます。測定画面でも、画面右上の「プラス」ボタンを押すと新しいストップウォッチ測定画面に移ります。
ストップウォッチはGlideのコンポーネントをそのまま使います。秒未満の細かい数字は画面には表示されませんが、記録はされます。
測定画面でテーマを選択することで、テーマに紐ついた測定を記録することができます。
Glideのストップウォッチコンポーネント
Glideにはストップウォッチ用のコンポーネントがあらかじめ用意されていますので、これをそのまま使います。機能はシンプルで、操作は開始・停止ボタンとリセットボタンだけです。
画面もシンプルですが、1秒ごとに秒の目盛りに色がついていきますので、少し動きがあって楽しいです。
このコンポーネントは開始から停止までの時間を日にち単位で記録します。このコンポーネント自体にはそれ以外の機能はありませんので、ユーザーや日時のデータは別途記録する必要があります。
Glideのライブラリにはストップウォッチコンポーネントについて説明がありますが、正直なところあまり親切とはいえません。
Glide Library - Stopwatch (英語のみ)
一方、ライブラリにはストップウォッチを使ったテンプレート(Run One)が紹介されています。これをダウンロードして動作を確認することで、ストップウォッチコンポーネントの使い方を見ることができます。このアプリでも、経過時間の表示方法などを参考にしております。
Glideへのログイン
ここからようやくGlideの作業が始まります。まずはGlideへのログインです。Glideホームページの右上にある、「Login」か「Sign Up」をクリックします。Glideのユーザー登録をしていない場合は「Sign Up」でまず登録してください。
Glide – Create apps & websites without code.
Turn spreadsheets into powerful apps & websites, without writing any code. Pick a spreadsheet or start with a template, customize your app, then share it instantly with anyone. Start today for free!
Glideへのログインについては、こちらの記事もご覧ください。ログインしたら、メイン画面で「New project」をクリックして新しいアプリを構築します。
【自分で作るGlide】1:Glideの導入–ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。塾の予約アプリを作るため、まずはGlideを導入します。
アプリの名前とタイプを選びます。ストップウォッチはスマートフォンなどで使いますので、「Glide App」を選びます。
次の画面で、データソースを選択します。Googleスプレッドシートをデータソースとすることもできますが、それほど複雑な作業もないので、今回はGlide Tables(内部テーブル)を選択します。
これでGlideアプリ作成の準備が整いました。
次回は
ここまでで、週末シリーズ第1回は終了です。次回からいよいよGlideでアプリ開発です。第2回は、アプリの機能の一つであるテーマ設定に必要なテーブルと画面設定についてご説明します。全体としては土曜・日曜日の午前・午後で完成しますが、第3回が少し長めになっています。
【週末に作るGlideストップウォッチ】2:計測「テーマ」のテーブルと画面の設定
ノーコードでアプリが作れるGlideを使って、週末土・日でストップウォッチアプリを作ってみるシリーズ全4回。第2回は、このアプリの機能の一つである時間測定の「テーマ」を設定する機能を構築していきます。
シリーズ目次
第1回 テーマを設定できるストップウォッチアプリのコンセプト設定とGlideへのログイン
第2回 計測「テーマ」のテーブルと画面の設定
第3回 ストップウォッチコンポーネント設定とテンプレート型を使った経過時間の表示
第4回 グラフで測定結果の見える化とWebアプリのリリース
こちらのシリーズもご覧ください
AppSheetでの在庫管理やGlideでの予約管理など、この他にもノーコードでアプリを開発する記事もありますので、よろしければこちらもぜひご覧ください。
【自分で作るGlide】1:Glideの導入–ノーコードで塾や教室の予約管理アプリを作る
Glideでノーコードアプリを自作してみるシリーズ。塾の予約アプリを作るため、まずはGlideを導入します。
【AppSheetで在庫管理】ノーコードで食料在庫管理アプリを作る(はじめに)
素人がノーコードで在庫管理アプリを簡単に作る・・・実際に作ってみるとどうなるのか?AppSheetを使って食料品の在庫管理アプリを作ってみました。実際の開発時間は、夕食後の時間を使って一週間程度です。
【自分で作るAppSheet】アプリのイメージとAppSheetへのサインアップ(旅行のホテルと思い出写真を一緒に管理するアプリを作る(1))
AppSheetで旅の思い出を残すアプリを作ります。旅行で泊まったホテルを写真と一緒に管理するアプリ、まずは作成開始でアプリのイメージ作りとAppSheetへのログインを行います。

【Glideで簡単アプリ作成】かんたんカウンターアプリを作る
ノーコードアプリの作成は簡単、というけれど実際に作るとアプリ画面の設定やテーブルの定義、イベントの設定など案外手間がかかったりするものです。実際どうか、ノーコードアプリ開発ツールのGlideを使って、簡単なアプリを簡単に作ってみます。
















0 件のコメント:
コメントを投稿