ノーコードアプリ開発ツールAppSheetを使ってゴルフスコア管理アプリを作ってみるシリーズ、今回は全6回の第2回、AppSheetのテーブルを詳細設定して入力フォームをカスタマイズします。前回の第1回は、アプリのデータベースとなるスプレッドシートを作成しました。
第1回の記事も是非ご覧ください。
【AppSheetでゴルフスコア管理】1:まずはスプレッドシートでデータベースを作る
ノーコードアプリ開発ツールAppSheetでゴルフスコアの管理アプリを作ってみます。難しい機能は使わず、基本機能だけでゴルフコースやスコア、プレー履歴を管理します。スコア推移をグラフでも表示します。
目次[非表示]
AppSheetのUIが変更になりました
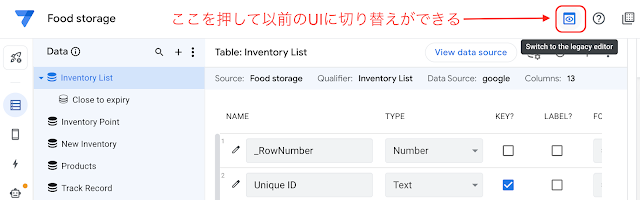
2022年10月よりAppSheetのUIが新しくなっていますが、このブログ記事のUIは更新前のものになっています。AppSheetではUIを新旧切り替えすることが可能です。記事の画像のUIと実際のUIが異なる場合はUIの切り替えを試してみてください。切り替えは以下のボタンを押すとできます。
何をカスタマイズする?
この回では、AppSheetで入力フォームに以下の設定を行なっていきます。
- アプリ画面となるビューを作成してメニューに表示する
- テーブルの項目の一部をアプリ画面で非表示にする
- 入力必須項目の設定
- データ型「Show」を使ってアプリ画面で入力フォームを複数ページに分割する
- アプリ画面に表示される項目のタイトルを変更する
AppSheetでアプリのカスタマイズ開始
AppSheetのアプリ開発画面
GoogleスプレッドシートからAppSheetアプリ作成に進んだところで、以下のような画面が出てきていると思います。
画面の左側にメニューバー、画面上部にメニューごとに対応するタブ、画面右側にアプリの画面イメージが表示されます。テーブルや画面設定を変えるとアプリの画面イメージも更新されますし、実際にデータを入力したり表示させたり、アプリの動作を確認することができます。
アプリで設定すること
今回のアプリでは、以下の項目を設定していきます。なお、オートメーションなどの機能は使わず、テーブルと画面設定の基本機能だけでカスタマイズします。
- コースデータ入力時の項目名など表示設定
- コースデータとスコアデータのリンク
- スコアデータの表示項目など表示設定
- スコアデータのパー値、パター値の初期値設定、自動表示
- フェアウェイ、オービー有無の初期値設定
では、まずコースデータのテーブル項目設定を始めます。
テーブルの項目設定
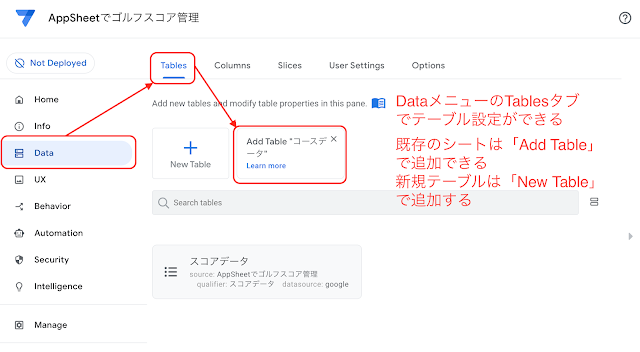
項目設定の前に、コースデータシートをAppSheetに取り込みます。複数スプレッドシートがある場合、最初にAppSheetに取り込まれるのは一つだけです。でも、後から手動で取り込めば他のシートも取り込みテーブルとして扱うことが可能です。DataメニューのTablesタブで、テーブルの設定画面が表示されます。
ここでは、上部に表示されている「Add Table "コースデータ”」をクリックしてスプレッドシートの「コースデータ」シートをテーブルとして追加します。
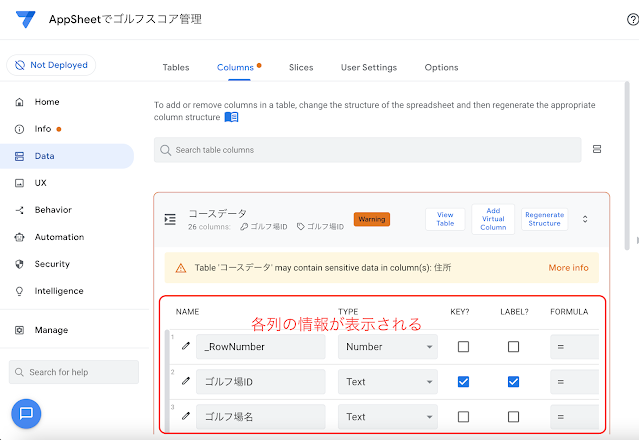
では、どのように取り込まれたのでしょうか。テーブルの各列を表示して確認します。上部のColumnsタブをクリックしてコースデータテーブルの列情報を確認します。
ここではWarning=警告が表示されています。警告の理由もその下に記載されています。保護情報である住所を取り扱っている可能性がある、とのメッセージが出ています。ゴルフ場所在地の住所がデータに入っているので警告が表示されているのでしょう。このメッセージは無視して大丈夫ですが、エラーの場合にはメッセージを見て対処する必要があります。
メッセージの下に、各列の情報が表示されています。右にスライドしていくと、列の表示や数式を設定することができます。
ビューを作成しテーブルをアプリで表示させる
入力フォームをカスタマイズする前に、コースデータのテーブルをアプリに表示させるようにします。今のところ、アプリ画面下部のナビゲーションバーには「スコアデータ」ボタンしか表示されておらず、コースデータを表示させることができません。
アプリにテーブルを表示させるために、「ビュー」を作成します。「ビュー」はアプリに表示させる画面形式の一つです。
AppSheetのUXメニューからViewsタブを選択、New Viewボタンをクリックします。あっという間にコースデータのビューが出来上がりました。ナビゲーションバーにも「コースデータ」のボタンが配置されています。
ビューの名前を変更し、ビューが参照するテーブルを「コースデータ」にしました。スプレッドシートに入れておいたコースデータのサンプルが表示されました。なお、写真は各ゴルフコースのホームページから拝借しました。
入力フォームをカスタマイズする
では、いよいよコースデータの入力フォームをカスタマイズします。
アプリで入力フォームを表示させるために、アプリ画面の「プラス」ボタンをクリックします。
入力フォームの初期設定はAppSheetで自動的に作成されたものです。「ゴルフ場ID」などアプリ利用上は表示不要のものは非表示にします。また、「入力必須」の項目も不要なものは外す設定しないと、必要ないデータを入力しなければならなくなります。
項目をフォームで非表示にする
各項目の設定は画面左側のテーブル詳細表示画面で行います。まずは「ゴルフ場ID」を非表示にします。
「ゴルフ場ID」列の「SHOW?」コラムのチェックを外します。すると直ちにアプリに反映され、フォーム画面で「ゴルフ場ID」が表示されなくなりました。
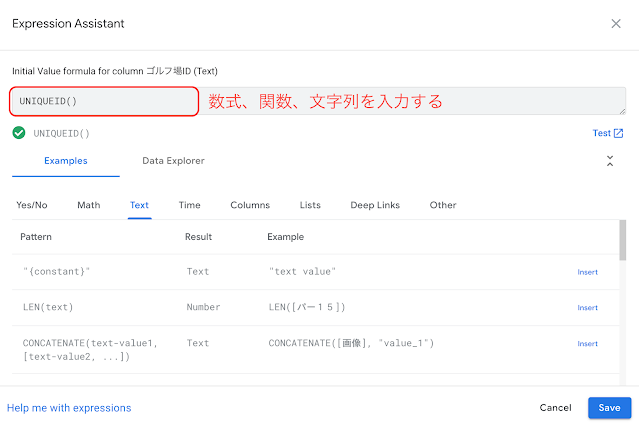
なお、「ゴルフ場ID」にはID番号が自動で発行されるようにしておきます。関数UNIQUEID()を使うと、重複しないIDが自動で発行されます。これを「INITIAL VALUE」(初期値)コラムに設定します。数式コラム(「FORMULA」「INITIAL VALUE」「DISPLAY NAME」)をクリックすると、数式入力ウィンドウが表示されます。ここでは、関数UNIQUEID()を入力します。
数式や関数の形式が合っていればグリーンライトが表示されます。「Save」ボタンを押して数式を保存します。
入力必須項目をチェックする
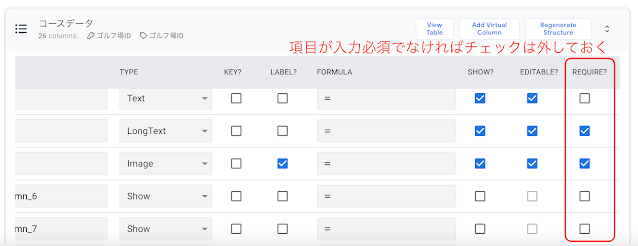
次に、入力必須項目をチェックします。アプリが作成された時点では、コースの「特徴」「写真」の項目が必須になっています。写真など必ずしも用意できるとも限らず、入力必須にしておかない方が良いですね。
入力必須かどうかは、「REQUIRED?」コラムで確認します。チェックが入っていれば必須です。項目ごとに入力必須になっているか確認しましょう。不要であればチェックは外しておきます。
Show型データでページを区切る
さて、コースデータでは、ゴルフ場の名前から各ホールのパーデータまで入力項目が多くあります。これが一つの画面に全部並ぶと見にくいので、途中にページ区切りを入れます。区切りを入れると、自動的に「Next」「Prev」ボタンが作られ、前後のページに行き来できるようになります。
ページ区切りは、スプレッドシートに空白列を作り、データ型をShowにすることで入れることができます。
Show型については、こちらもご参照ください。
AppSheetのデータ型について、タイプごとに何があるのか見ていきます。
Show型は、アプリ画面の形式を指定するもので、ページ区切りだけでなくセクション区切りやタイトルなど、いくつかの形式があります。詳細設定画面で設定することができます。
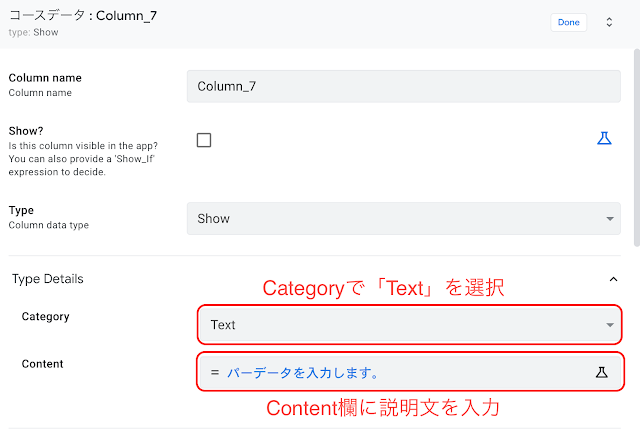
詳細設定画面のCategory欄で、アプリ画面の形式を設定します。ここではページ区切りである「Page_Header」を選択します。なお、この他にセクション区切り(画面の遷移が無い区切り)は「Section_Header」、また「Text」「Url」「Image」「Video」を使って説明文やイメージ画像など、テーブルに結びつかない情報を表示させることもできます。
さらに、ページ区切り後のタイトルを入れます。Category欄の下にある「Content」欄にタイトルを入力します。
これでページ区切りの入力は完了です。
ところで、ここではテーブルに空白列を二つ入れています(Column_6、Column_7)。Column_7にはページ区切り後の説明文を入れてみます。Show型の詳細設定画面で、Categoryを「Text」に、Content欄に説明文を入力します。
設定が完了したら、AppSheet画面右上の「SAVE」ボタンを押して、設定をアプリに反映します。
設定結果をアプリ画面で見てみます。
ページ区切り設定前のアプリ画面は、全ての項目が上から下につながって表示されています。
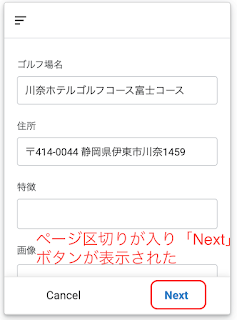
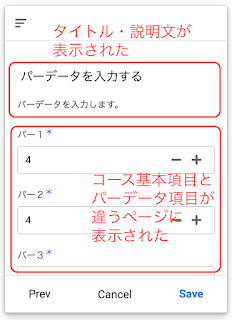
設定後の画面は、Show型を設定した列を挟んで、コースの基本項目と各ホールのパーデータの画面が分かれて表示されるようになっています。ページの前後は「Next」「Prev」ボタンで行き来することができるようになっています。
入力項目のタイトルを変更する
最後に、各入力項目のタイトルを見直します。AppSheetでは、初期設定ではテーブルの列の名前と同じものが表示されます。一方、別のタイトルを設定することもできます。
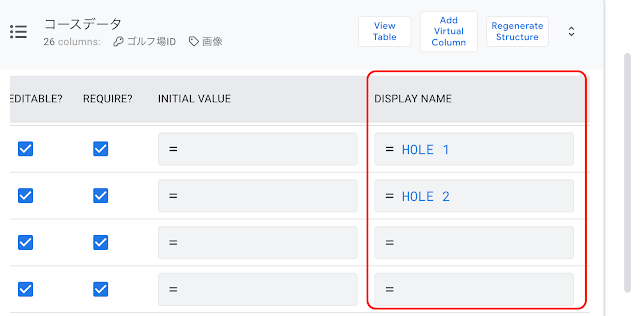
テーブルの「DISPLAY NAME」欄で表示されるタイトルを設定することができます。まず、1番・2番ホールのタイトルを「HOLE 1」「HOLE 2」に替えてみます。
テーブルを右に進めていくと「DISPLAY NAME」の項目が現れます。1番ホールの行に「HOLE 1」を、2番ホールの行に「HOLE 2」を入力します。
アプリ画面がどうなったかと言うと・・・
変更したホールだけタイトルが変わりました。
ところで、全てのタイトルを変更するためには、18番ホールまで18の項目を変更する必要があります。少し面倒ですが、全部入力してしまいましょう。
これで、コースデータの入力フォームのカスタマイズは完了です。
次は何する?
引き続き入力フォームのカスタマイズを進めます。次は、スコアデータの入力フォームもカスタマイズしていきます。こちらはプレーごとに入力しなければいけませんので、見やすく入力もしやすいものにしたいですね。
【AppSheetでゴルフスコア管理】3:他のテーブルのデータを参照できるようにする
ノーコードアプリ開発ツールAppSheetを使ってゴルフスコア管理アプリを作ってみるシリーズ、他のテーブルのデータをref型で参照できるように設定します。また、データの初期値も設定しておきます。
スポンサーリンク
最短距離で目標達成できるプログラミングスクール






































0 件のコメント:
コメントを投稿